Docker-based Sitecore JSS Setup
Nothing teaches better than experience so, based on one of my experiences with Docker-less Sitecore JSS Setup, decided to setup the Sitecore JSS NextJS Docker Environment
Docker-based setup:
One of the main advantages of Docker-based setup is, most of the file operations are standardized and handled by PowerShell Scripts while in case of non-Docker environment, the setup is left to individual developers.
Here is my other article that deals with setting up the same application without Docker.
A summary of the power of PowerShell and Docker combination:
Note: Not to forget that most of these are possible due to official Sitecore Docker support from v10!
Important JSS Commands ready-reckoner:
So, here are the steps covered in this article:
- Create the NextJS rendering instance (disconnected)
- Ensure that the NextJS instance points to the Sitecore CM hostname
- Setup the Sitecore instance
- Connect the NextJS rendering instance to the Sitecore instancedotnet new -i Sitecore.DevEx.Templates --nuget-source https://nuget.sitecore.com/resources/v3/index.json
Setup the Sitecore Docker Instance
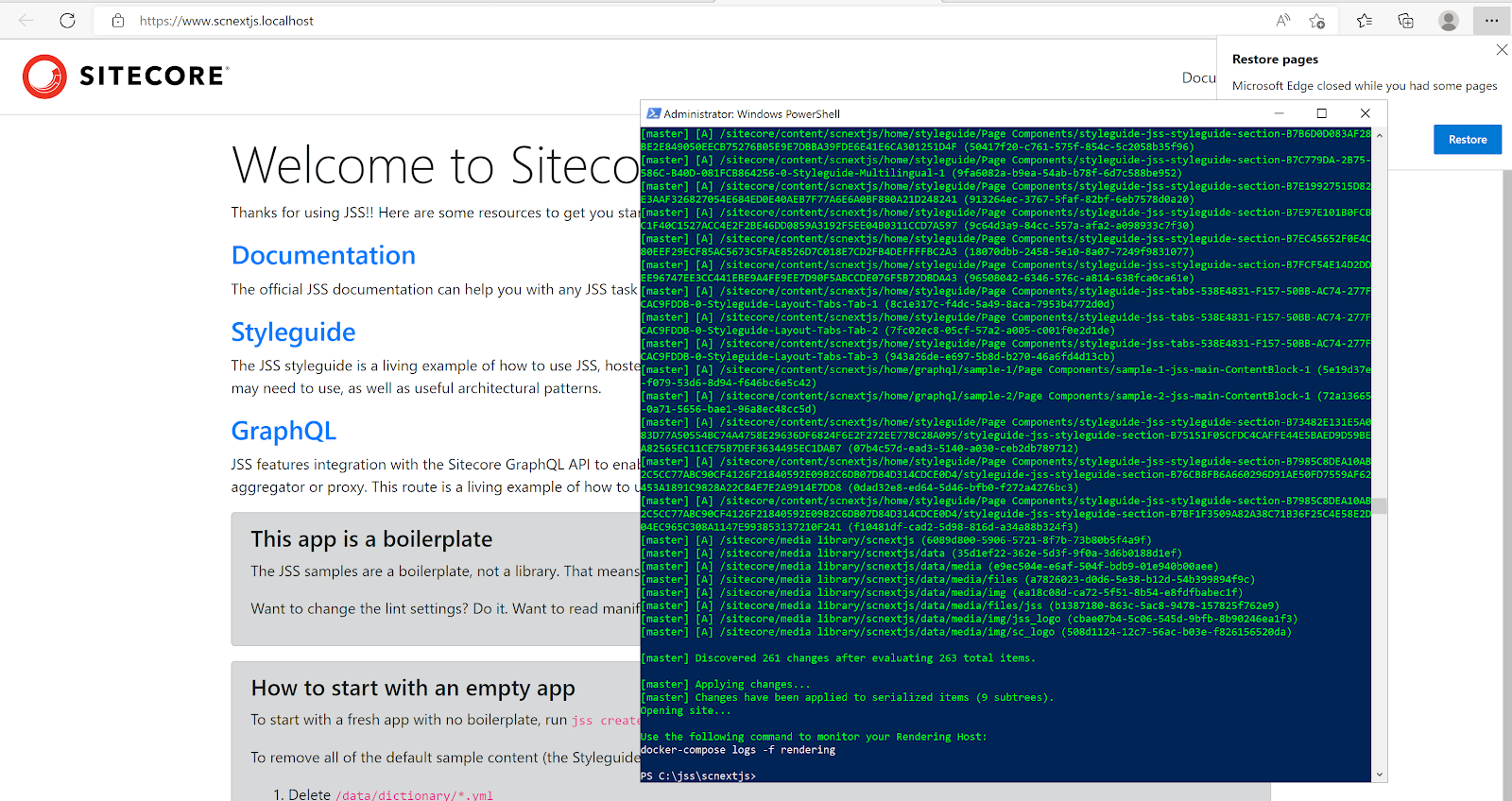
Restart PowerShell Prompt and execute up.ps1 in the sub-folder that has the file:














Comments
Post a Comment