What if jss start in command prompt returns blank
The Voice-over
As part of setting up Sitecore JSS in disconnected mode in a Docker-less environment, I realised that various components and plugins are required for the site to run in disconnected mode. This blog is about how I found it.
First, the picture
Note: To find the complete list of plugins/components, you can check the src\temp folder:
The Story
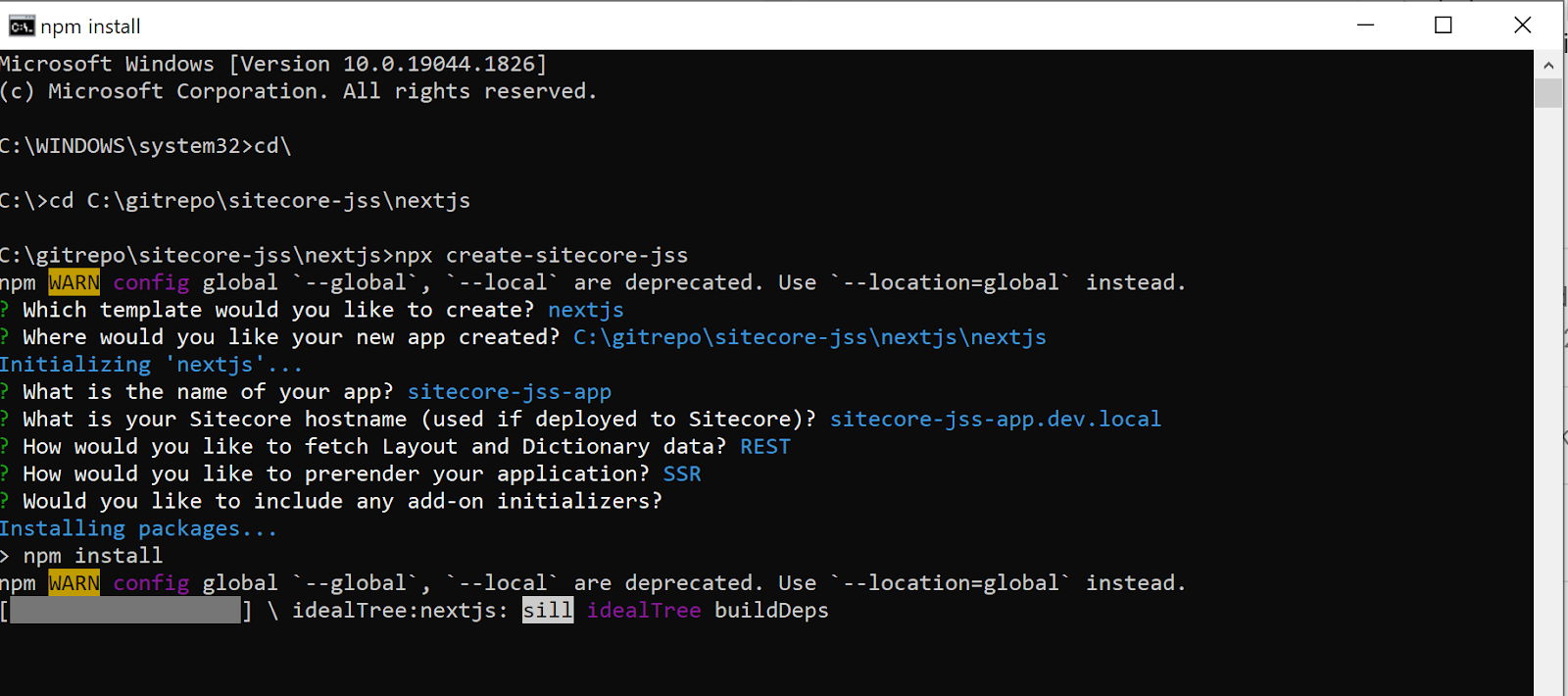
So, as part of setting up Sitecore JSS in disconnected mode, like any studious developer, I read the jss github readme and executed npx create-sitecore-jss
Create JSS App:
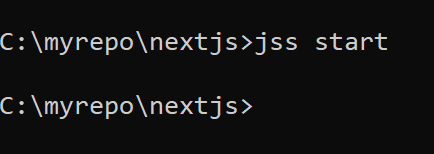
Once the cmd prompt returned, I tried "jss start" but nothing happened and yes, I went to event viewer checking for any clues without much help:
All "seemed" good in node_modules folder but installation didn't seem to be ready for jss start:
The desperado
I did all the shenanigans like a desperate developer except turning the computer upside down:
1. Since my node version was 14.x.x, updated to latest but still the jss start wasn't yielding any result (up and close):
2. As any diligent developer, without giving up, I opened a new VM, new directory and a new cmd prompt but still my attempt was a failure!
The renaissance
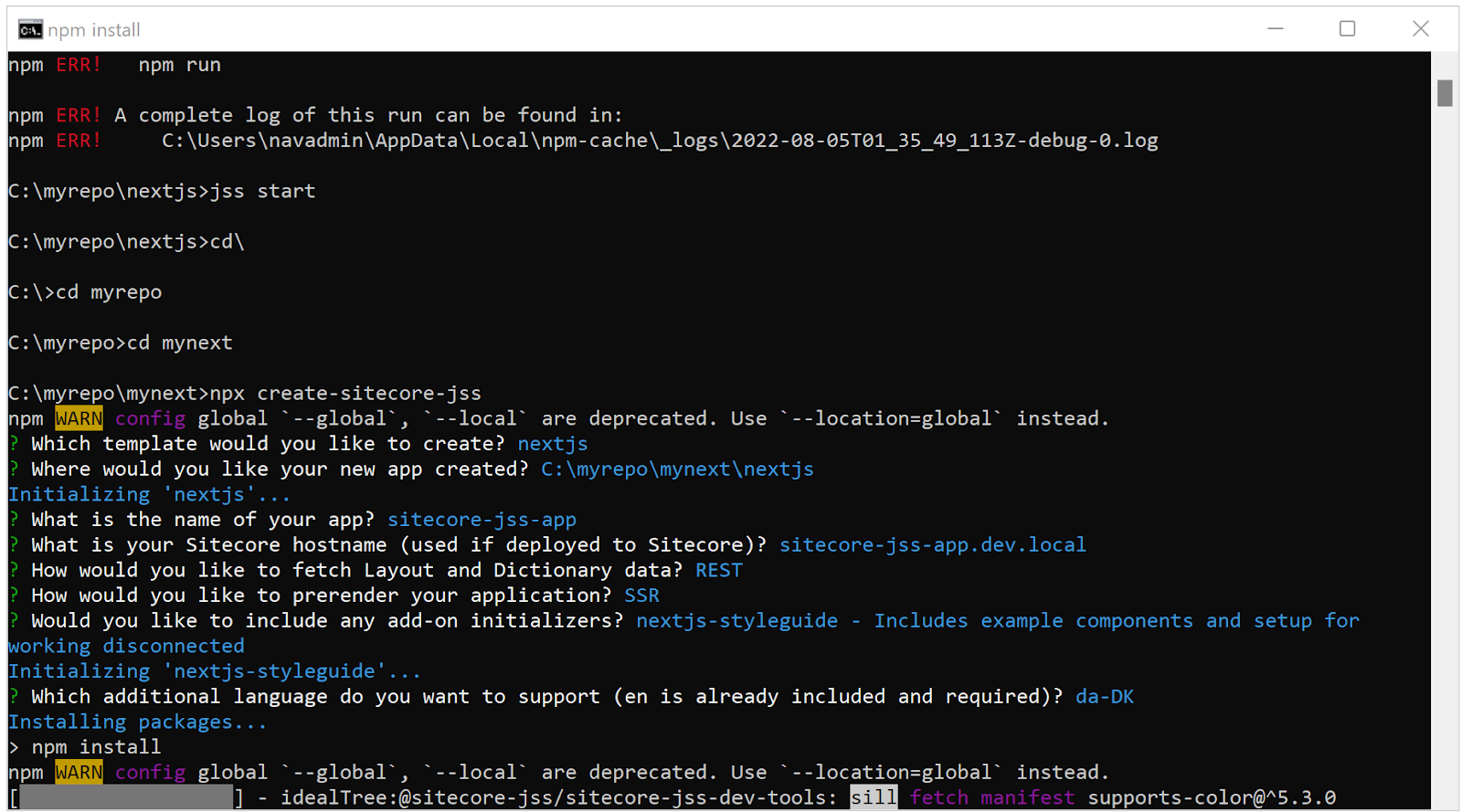
I made a strong tea and came back but this time, tried different options during the npx create-sitecore-jss install.
Most importantly, I selected "a" or toggle all option for "Would you like to include any add-on initializers?" since during the earlier attempts, a lazy me went default by pressing the enter key!
I then went by the default for the next language question:
The Glimmer
This time, I could see the cmd prompt providing a green signal for jss start:
Of course, the site was accessible at localhost:3000:
The Lesson
So, the summary of this blog is, if you see the jss start command coming back blank, you haven't selected the correct option to install add-ons since it is a pre-requisite, needed for jss to run in disconnected mode. Juxtaposed folder where the application is working fine vs jss doesn't work in disconnected mode:
Content from data folder:















Comments
Post a Comment