Build has failed error while pushing new component to XM Cloud github repo / XMC build and deploy process
You are in the correct place if your situation meets this context.
Context: You have just received access to XMC portal and the deploy app. So, as anyone you are too excited. You start creating a new Sitecore XM Cloud project, followed by an environment. Then, you use the XM Cloud github integration to create a Site Collection. Finally, you use the Sitecore XMC bootstrapping capability to add a new site as stated in the documentation.
Now, you want to take it to the next level. You are all pumped-up to create your own first component. So, you clone an existing rendering. Then, add a corresponding tsx file as per the documentation or based on Nikita's blog post. You are sure there are no compilation errors since you afterall cloned an existing component and just removed one or two fields to make a difference. Then, via your github account you push this shiny new component up and the auto-deploy triggers XMC build and deploy process on the main branch. As you wait with butterflies in your stomach, you see the following error and this is the only error in the deploy logs obviously apart from other messages and warnings:
Build has failed
XMC deploy log error for reference:
1. Clone your code locally
2. Execute npm run build on the front-end folder.
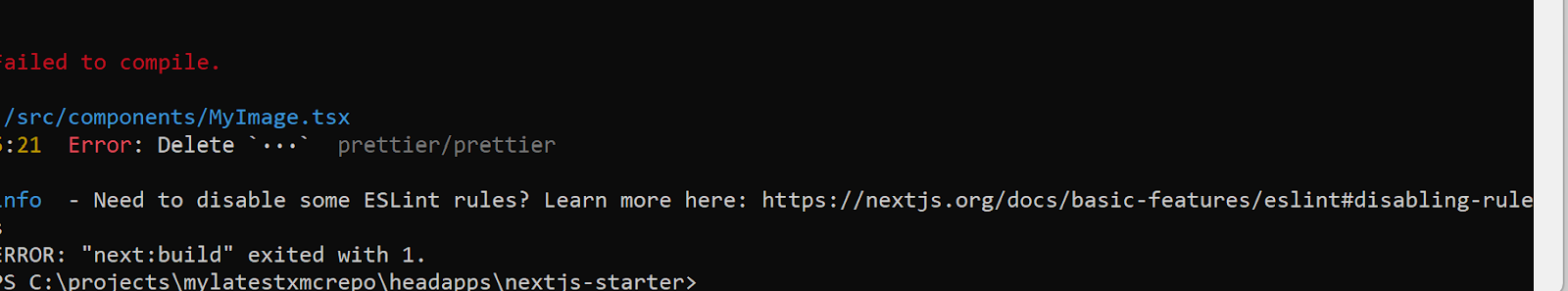
Here is the actual error in my case:
Failed to compile.
./src/components/MyImage.tsx
5:21 Error: Delete `···` prettier/prettier
info - Need to disable some ESLint rules? Learn more here: https://nextjs.org/docs/basic-features/eslint#disabling-rules
ERROR: "next:build" exited with 1.
1. Always add a Visual Studio Code plugin to remove spaces automatically
2. Or disable the plugin in .eslintrc with the following rule:
"prettier/prettier": 0
Response from Sitecore Support:
==================================
I have registered a feature request to our developers to change blocking Prettier errors to warnings for default Next.js app from foundation-head template. Public reference number of the request is SS-4696. Our developers will consider changing this in one of the future Sitecore releases.
For now, you can change the default Prettier configuration as per your needs. Sitecore JSS does not enforce you to use any particular configuration.
Thank you.
==================================






Comments
Post a Comment