Build a Carousel Slider custom SXA Component using Splide
While Sitecore SXA has a gallery component, the project i worked on, needed fine-grained control over the slide transitioning and other capabilities, Splide was opted in this case. Moreover, this is a choice left to the front-end developer / UX designer. Also, Sitecore can integrate with anything and this is an opportunity to work for such a scenario.
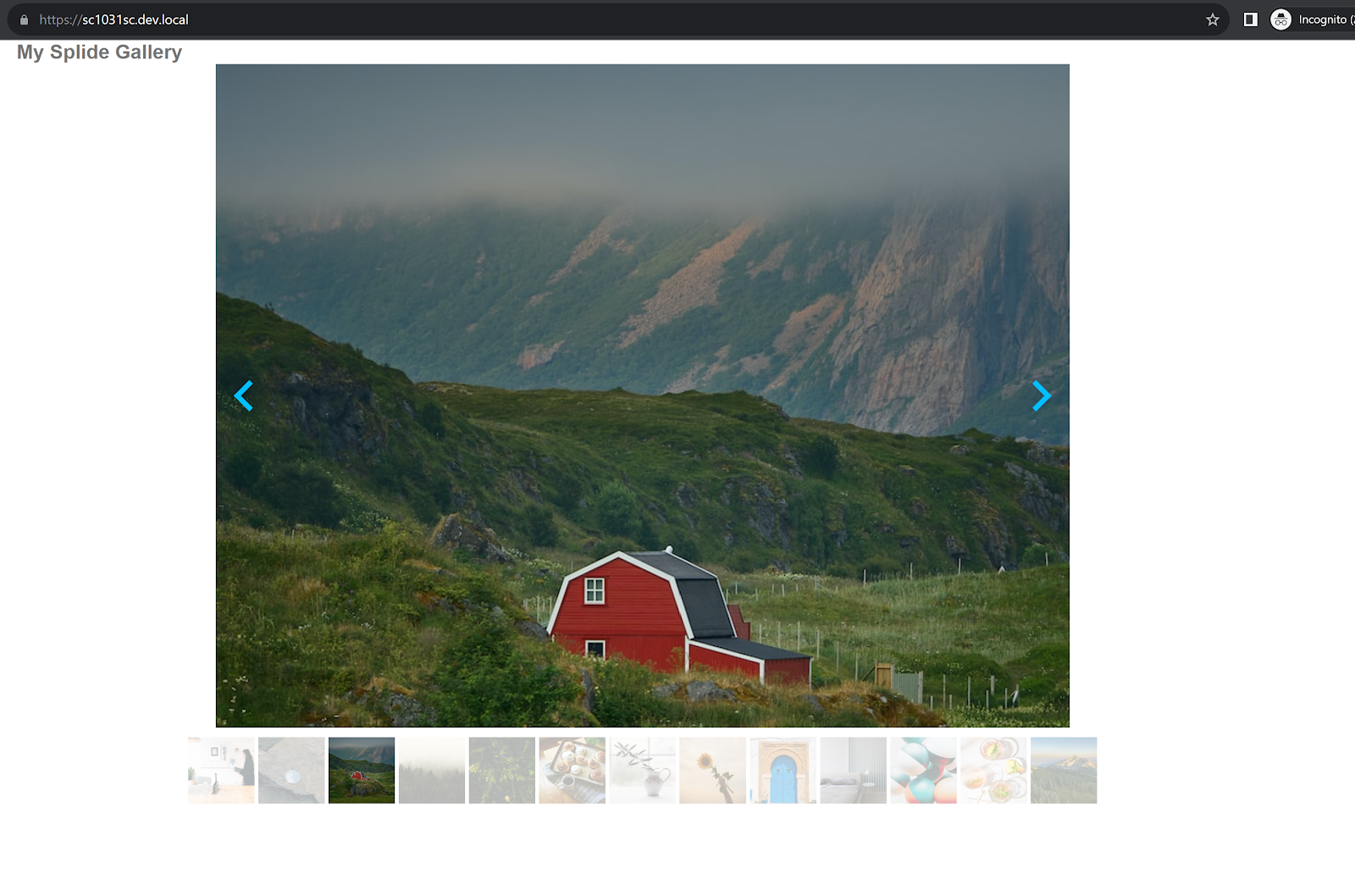
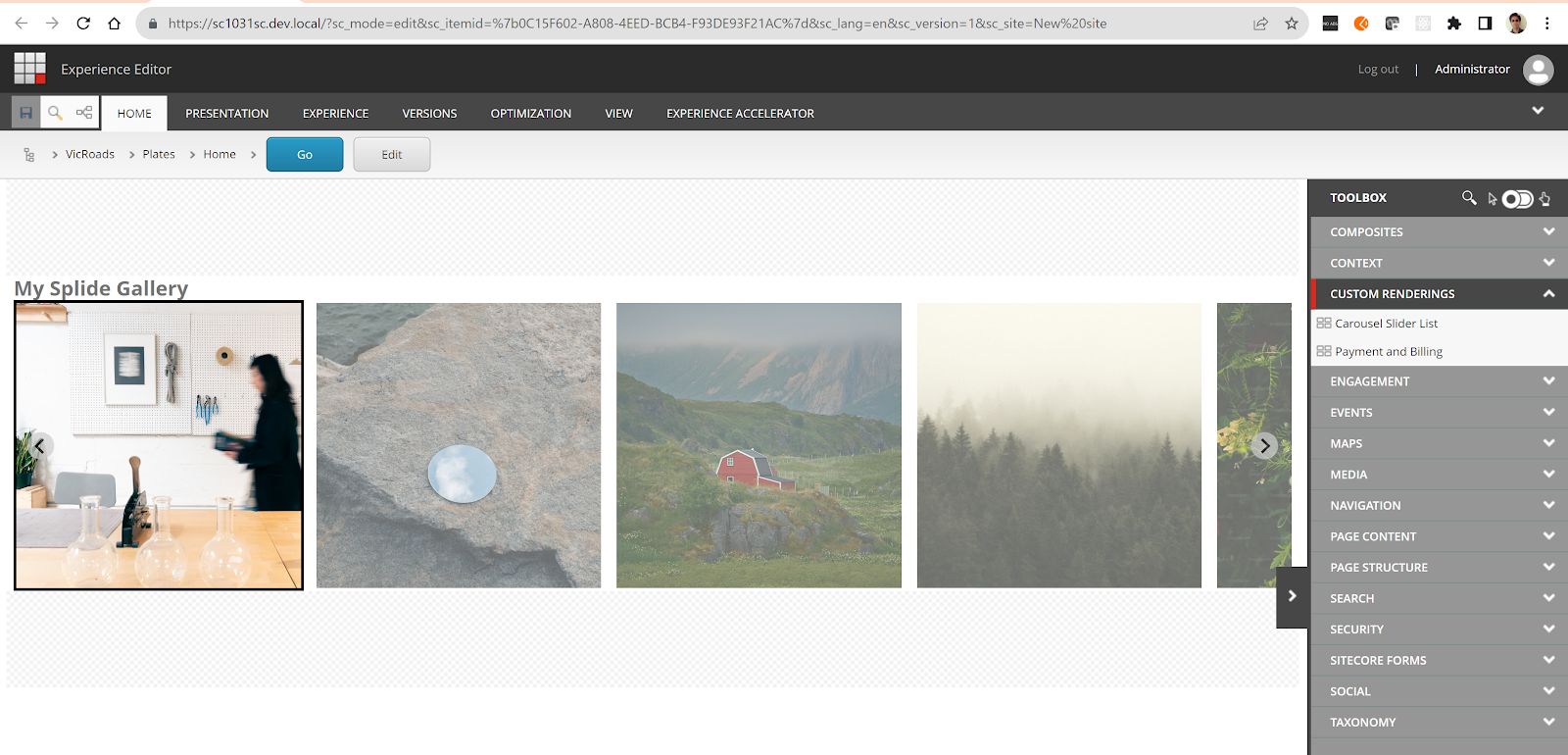
I love SXA custom components. In fact, I can do SXA custom components all day. With SXA, like anything in Sitecore, there is a way you need to do things. If you don't follow or thorough that route, you could land in a soup. In other words, you would be doing Sitecore all day! In this blog post, I use the famous Splide library to re-create an SXA carousel slider component like this:
I already have blogged about a SXA Feature Block list I created. I'm sort of piggy-riding on that note here. In this note, I'm writing the process to build a Carousel Slider list. So, if you are an expert in SXA and you can create renderings with your legs that too blind-folded, you can skip this note right away.
If you are here, you probably are interested about something in this note. Now, if you are a fan of Clone rendering script, you can use that approach to clone inbuilt SXA Carousel rendering and create the new rendering. Even now, it is not too late to skip!
In my case, the carousel slider markup looked very similar to my feature block list markup. I also don't like to disturb the inbuilt renderings so, I leave them as-is and work on a clone. Also, with the inbuilt clone rendering script, I don't like the way the script adds the name of the clone while inheriting/copying the original's datasource or rendering parameters. So, I used the following approach:
a. Either clone the Feature Block list or build the Carousel Slider List manually
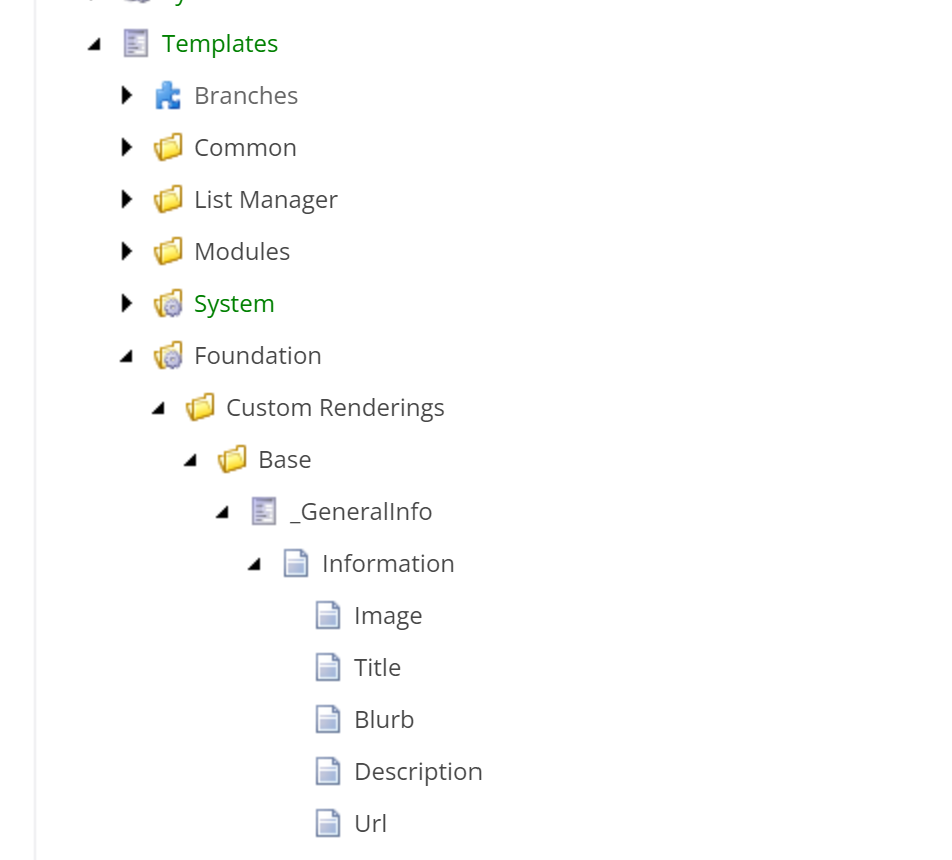
b. Create a base template inheriting from Standard Template and I named this new Foundation template as _GeneralInfo with the following fields:
- Image
- Title
- Description
- Blurb
- Url
Now, both Carousel Slider List and Feature Block List will inherit from this new base template.
1. Base template:
2. Data template and Rendering Parameters:
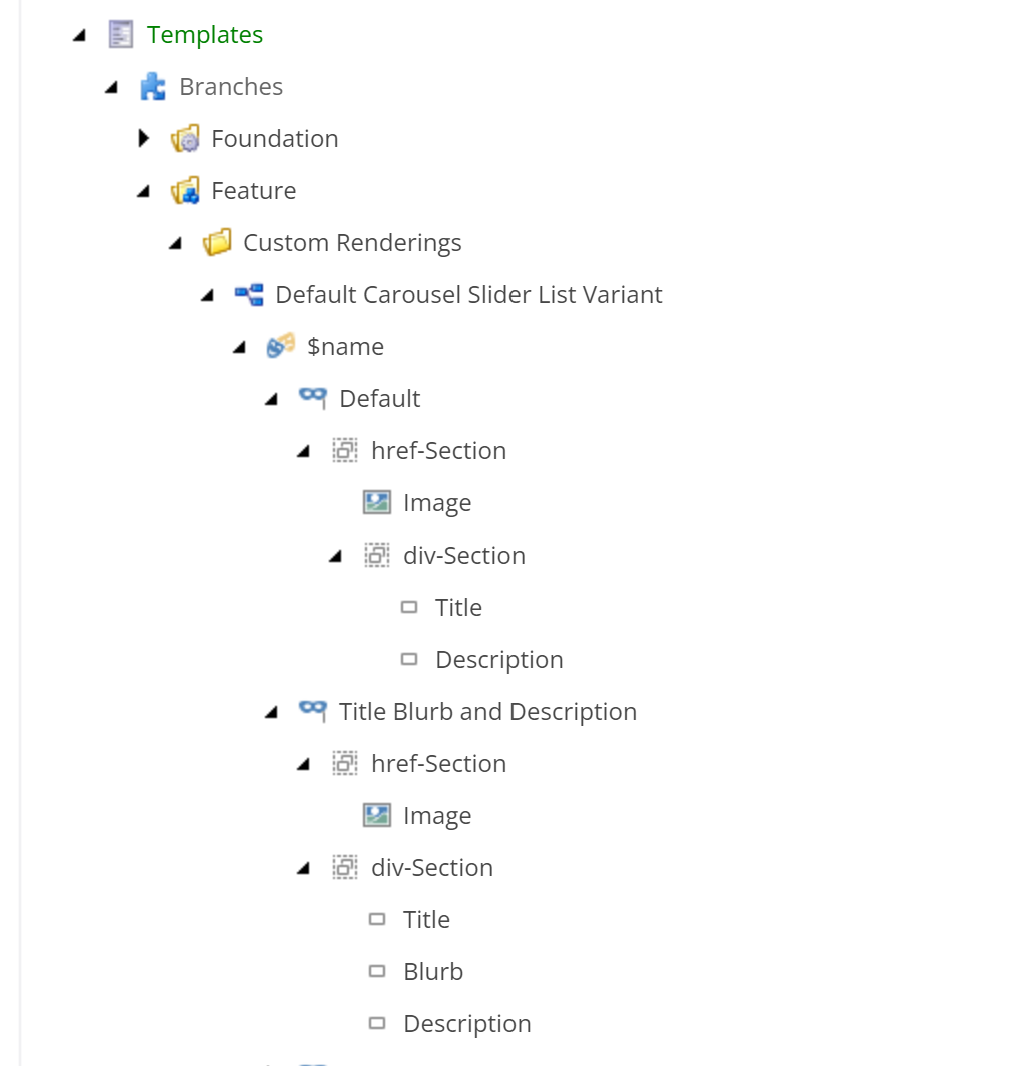
3. Branch template for variant definition:
4. Rendering Definition:
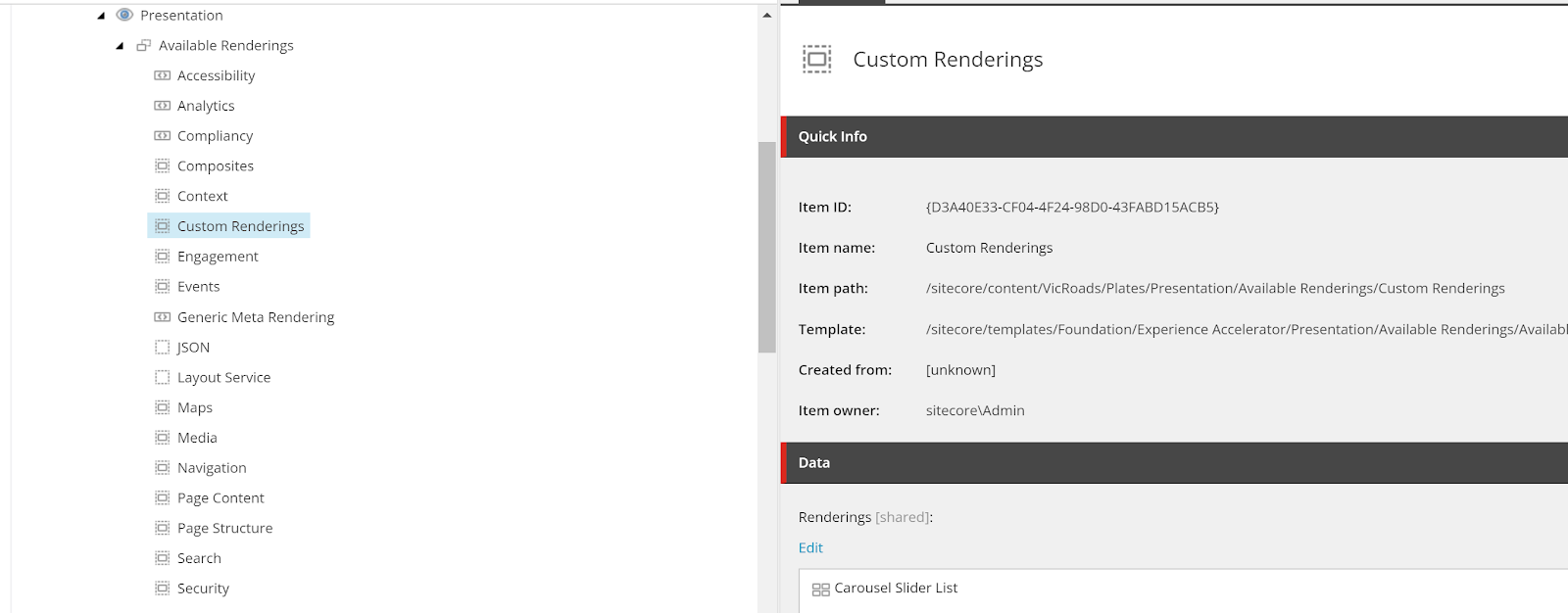
5. In Site > Presentation add available rendering:
6. Under Site > Data add data source for the slider based on Carousel Slider data template:
7. Similarly, using branch template, add rendering variant under Site > Presentation
8. Now, the most important part is - add SplideJS to the mix. I fell in love with SplideJS when I checked some of the examples in the site. The most important aspect is, it is responsive and scales well to different devices.
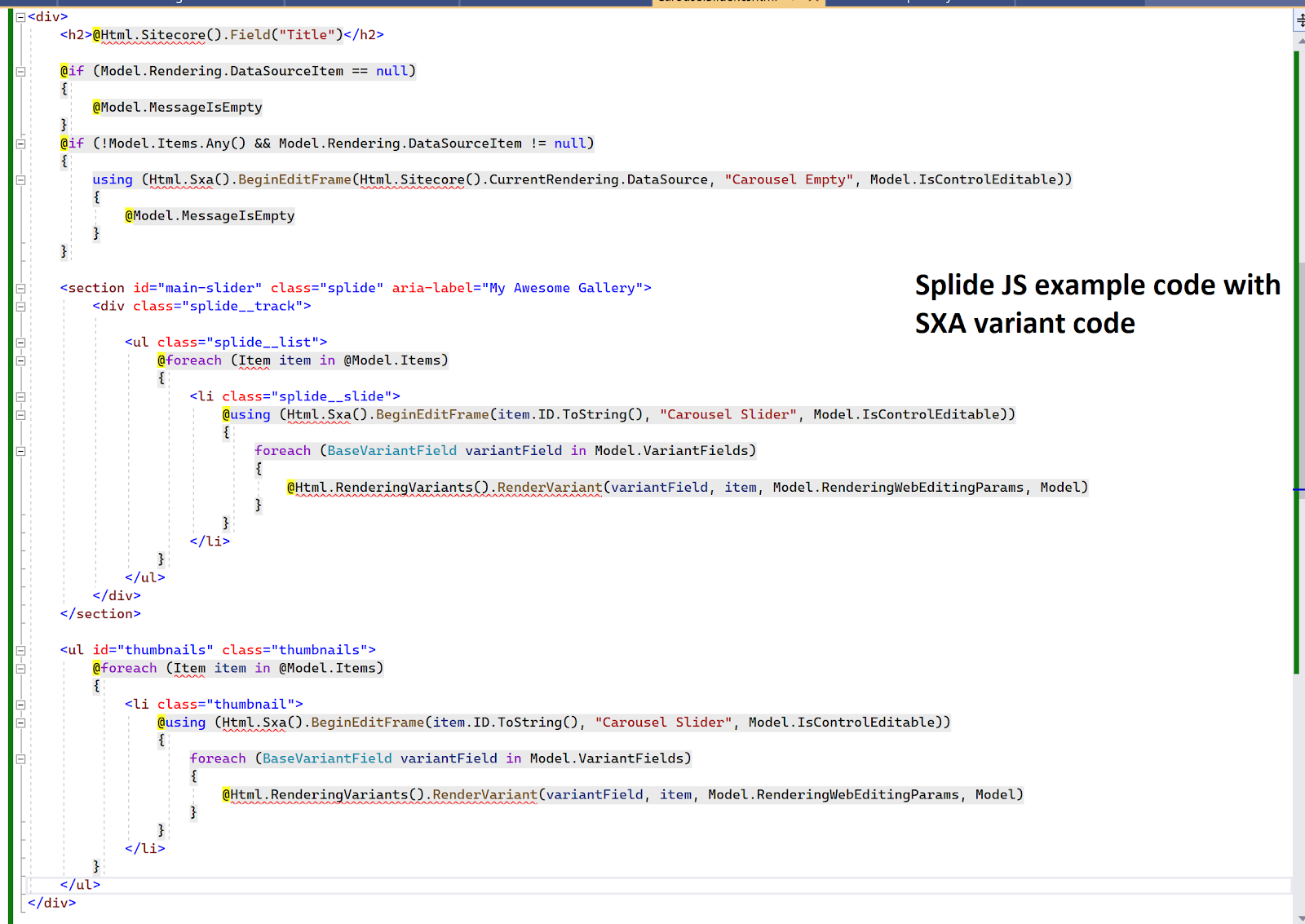
b. Loop logic that invokes variant definition in Sitecore

A few other things to remember:
Ensure that your rendering variant name (under tenant > site > Presentation) matches you rendering name
I didn't know this link in naming convention existed and had named my rendering variant (under tenant > site > Presentation) as "Carousel Slider" while my rendering name was "Carousel Slider List". Due to this difference, my variant list wasn't getting populated in the drop down list in XPE.
The other important aspect is:
The rendering variant (under tenant > site > Presentation) originator field must point to $name of its corresponding branch template
Html Markup outer structure (in cshtml):


























Comments
Post a Comment