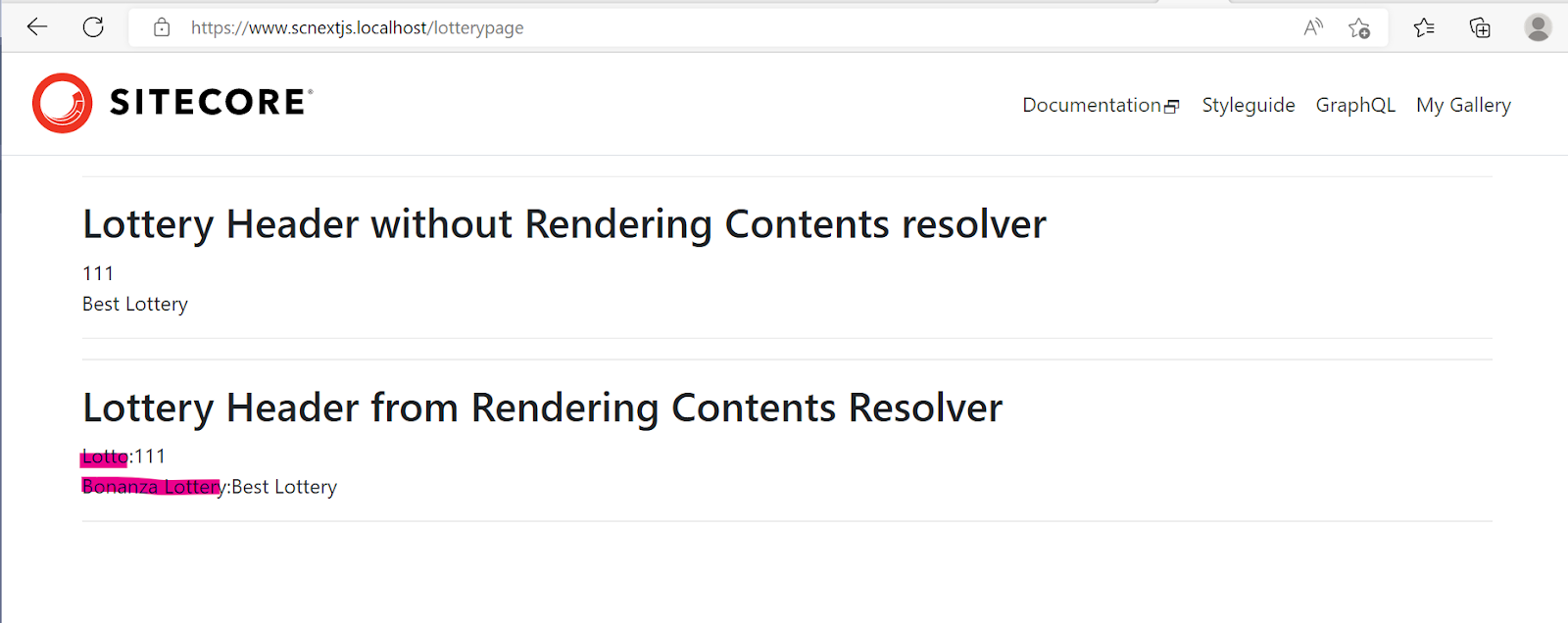
Sitecore JSS/NextJS Page using Custom Contents resolver
Recently I came across custom rendering contents resolver implemented in a NextJS project. While it seems nice to plugin some last moment code before the view displays the same, personally, I feel this must be used judiciously since it might affect the rendering time. So, better not to put loops, complex calculations there. Nevertheless, there is nothing wrong in knowing a concept, implementing it in an example and blogging about it to really understand the pros and cons and hence this blog.
A diagram of what is covered in this blog, albeit a complicated way to represent:
Note that the override list is a separate concept unrelated to the rendering content resolver. The overriding is just used to map one field in source to destination and explained here since it is used in this example.
High-level steps of what is covered in this blog:1. Create reference data or source template
2. Create destination or rendering data source template
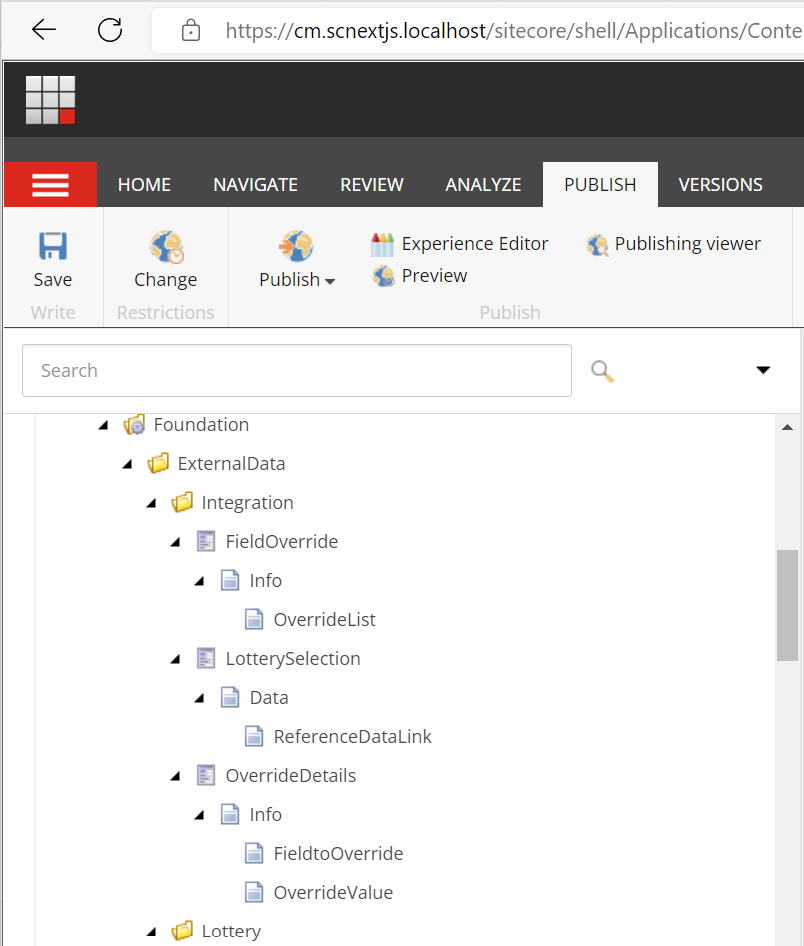
3. Create Override Details (what field in destination maps to what value in source)
4. Create a link to reference data
5. Use 3 and create a Override List (will stay under the destination data source)
6. Inherit the rendering data source template (or destination) from 4 and 5
7. Create a custom rendering resolver class in C# and add the business logic
8. To the rendering, add the resolver
9. In the page, add the rendering with the data source pointing to 6
Detailed Steps:
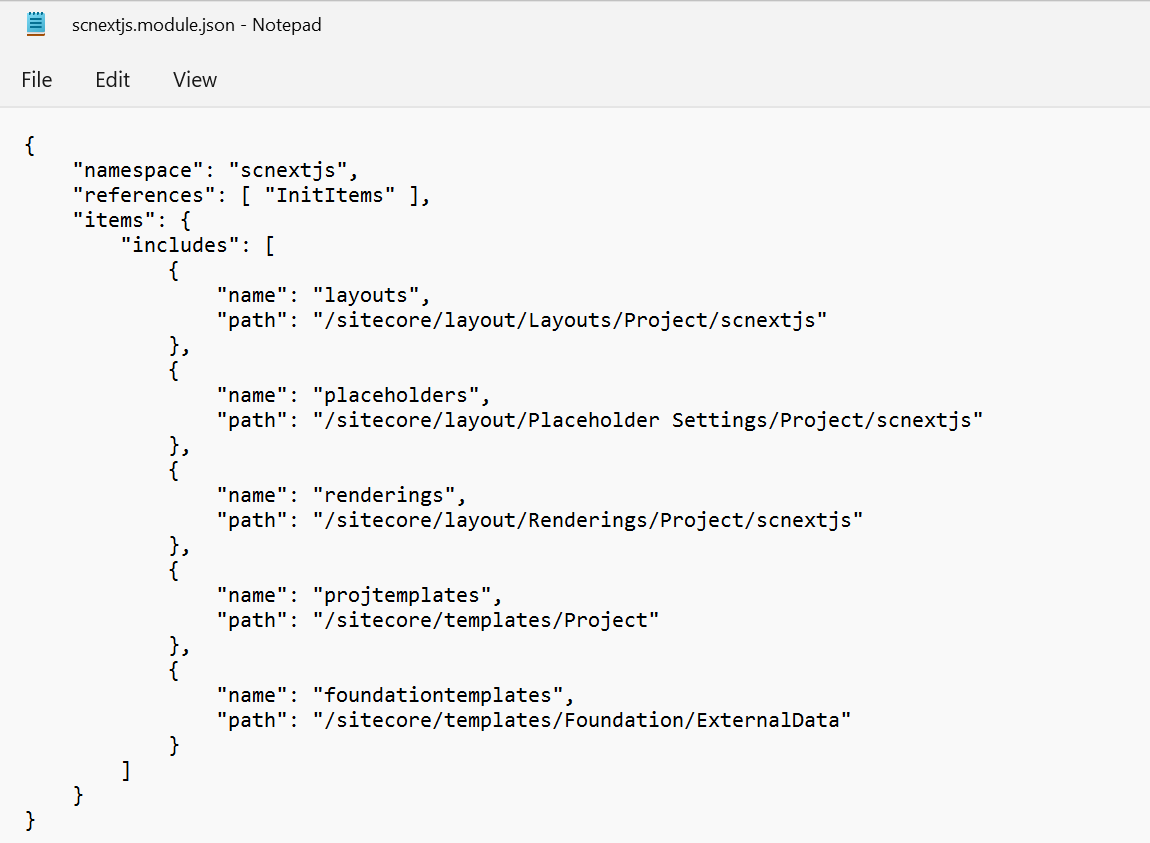
Modify json files to implement serialization:
Here is my Reference Data template:My sln structure:
If no NextJS component is created, this message is displayed in Experience Editor:
















Comments
Post a Comment