OrderCloud NextJS HeadStart Project Design/Structure
Note that the topics covered in this blog post have multiple uses. For instance, react hooks and especially the useEffect() function cover a broad range of use-cases and there is a lot of content available over the web on each topic covered here. In this blog post, I just take a close look based on their use in the headstart-nextjs github code. Could be useful for someone who is trying to build a new application/functionality following the headstart-nextjs github code pattern.
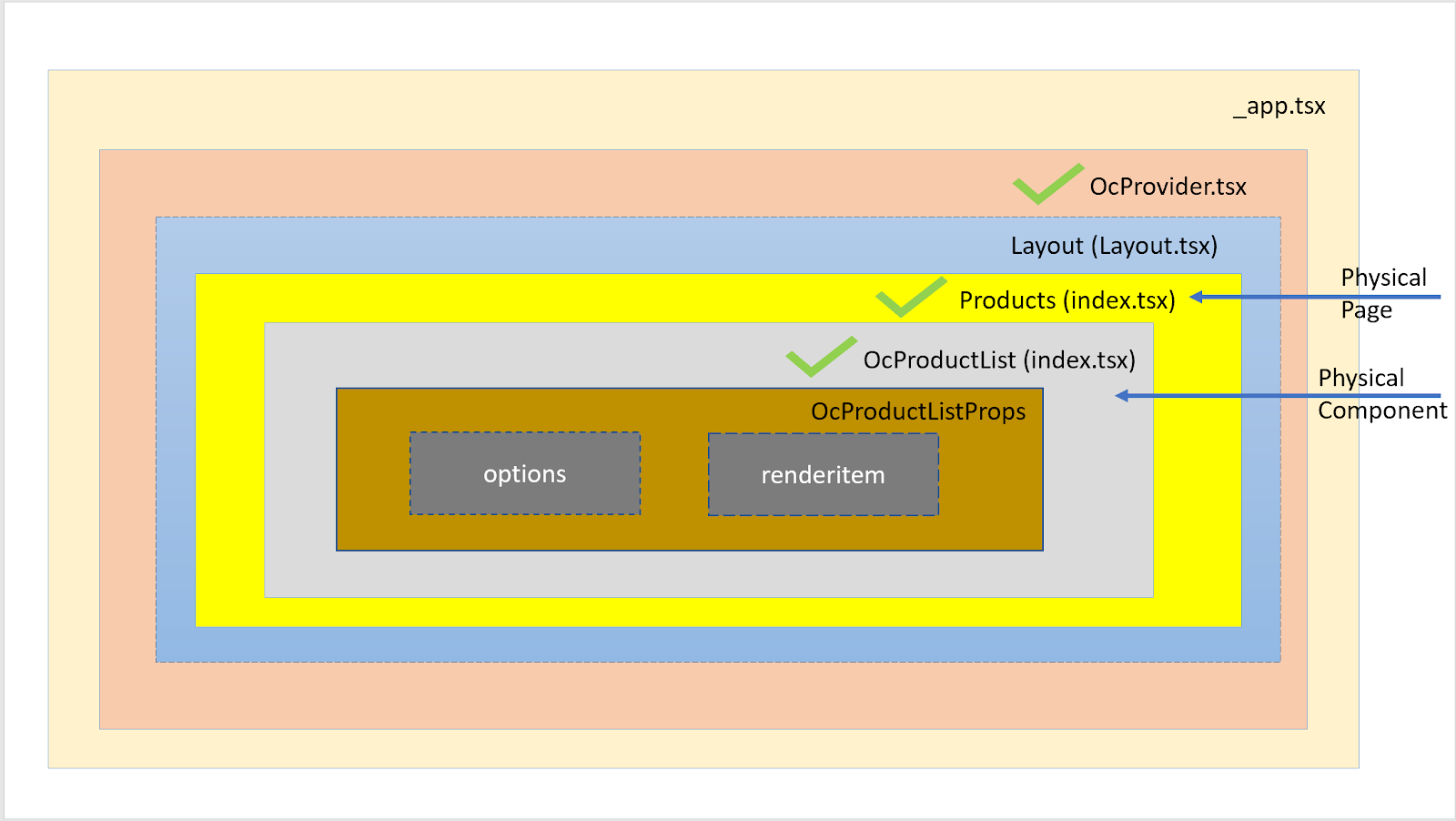
A high-level hierarchy of page/component et al.
_app.tsx is the entrypoint for a nextjs application, compile error if renamed:
About FunctionComponent:
Both page and component are basically FunctionComponent.
children is a default property of FunctionComponent.
In the above diagram, the ones ticked are all FunctionComponents.
This is how a FunctionComponent looks:
In the above case, the component:
- References external files to define its functionality
- Requires a set of properties to be passed during invocation but the properties can be null since both options and renderItem are suffixed with ?
- Has a visual representation
- Based on the export default line, this component will be called OcProductList
A calling page or component will invoke the above component as follows:
Page vs Component
Note the structure is same in case of both the page and the component since both are basically FunctionComponent but in case of the calling page, no external property values are expected since FunctionComponent has no args:
versus
Note that both are index.tsx and reside within corresponding folders:
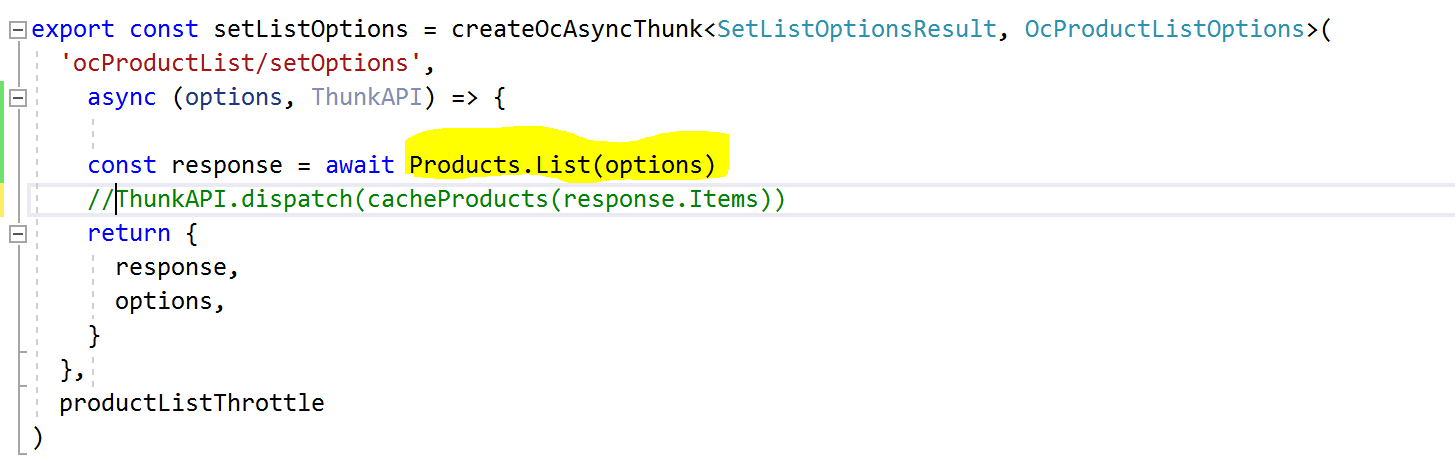
An overview of how calls work across layers:
Note that a component can directly dispatch a call to the Redux layer as follows:
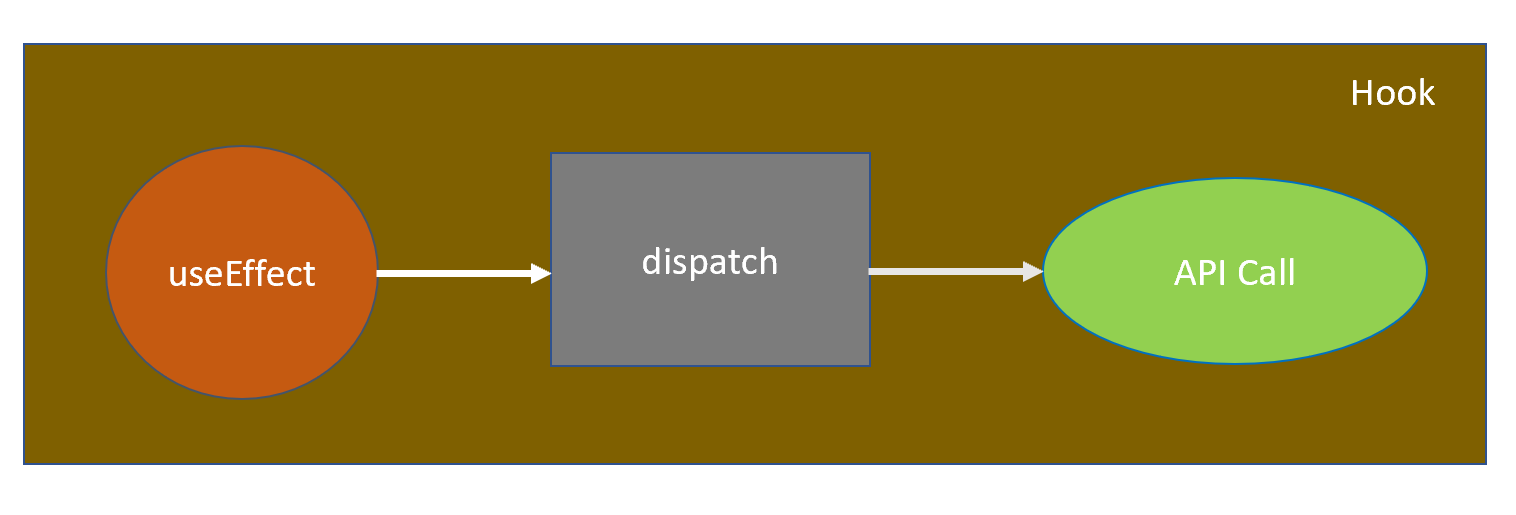
Structure of a React hook:
useEffect - dispatch API calls based on certain changes:


















Comments
Post a Comment