Add title to the Sitecore JSS Image Gallery Page
Continuing with my image gallery blog, what is a page without a title and a short description!
So, in this blog post, I add a title and a short description to my image gallery page.
A few important concepts I used in this case:
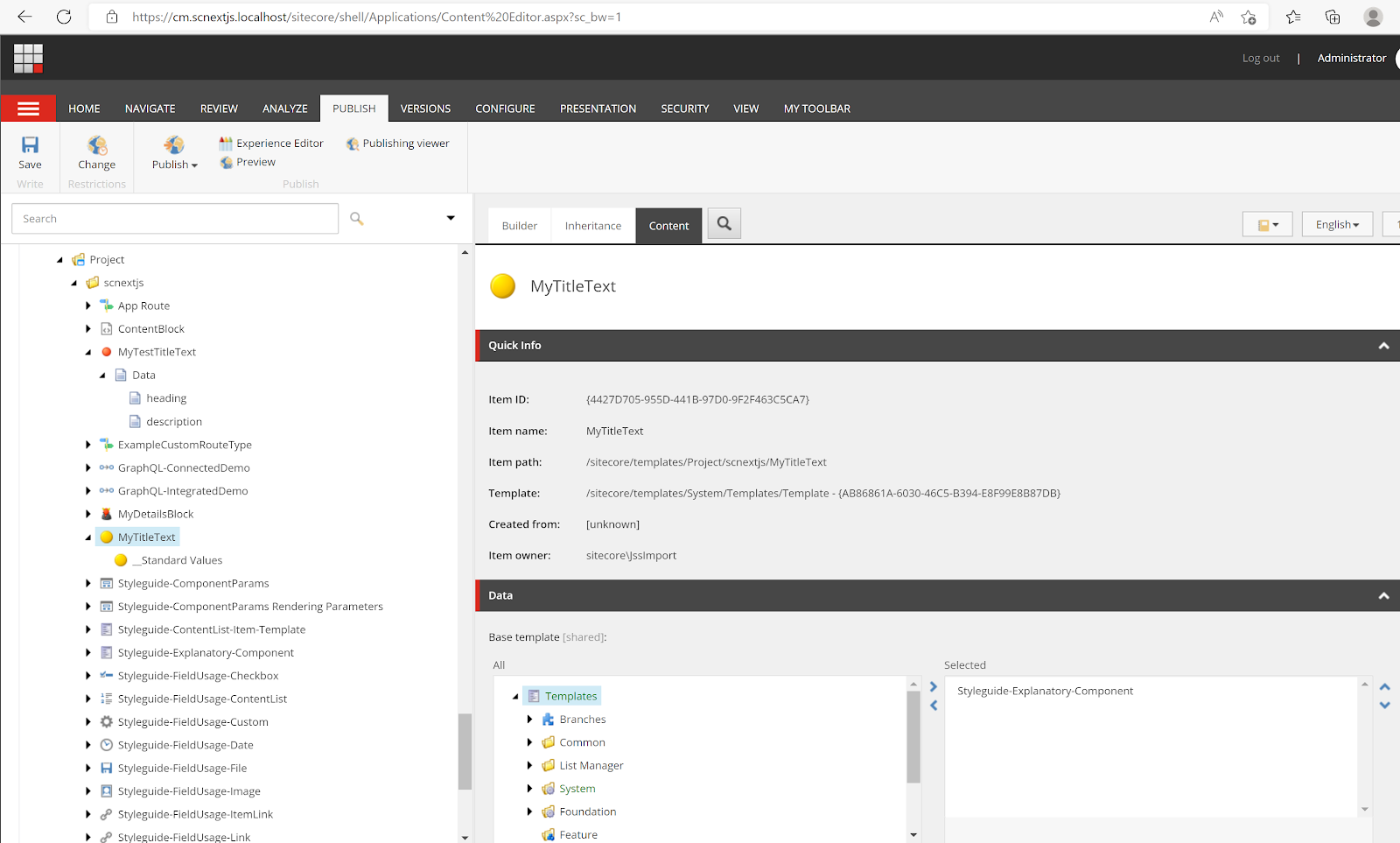
1. Template Inheritance:
In case of the new component, since there was an existing data template, I just re-used it
2. withDataSourceCheck():
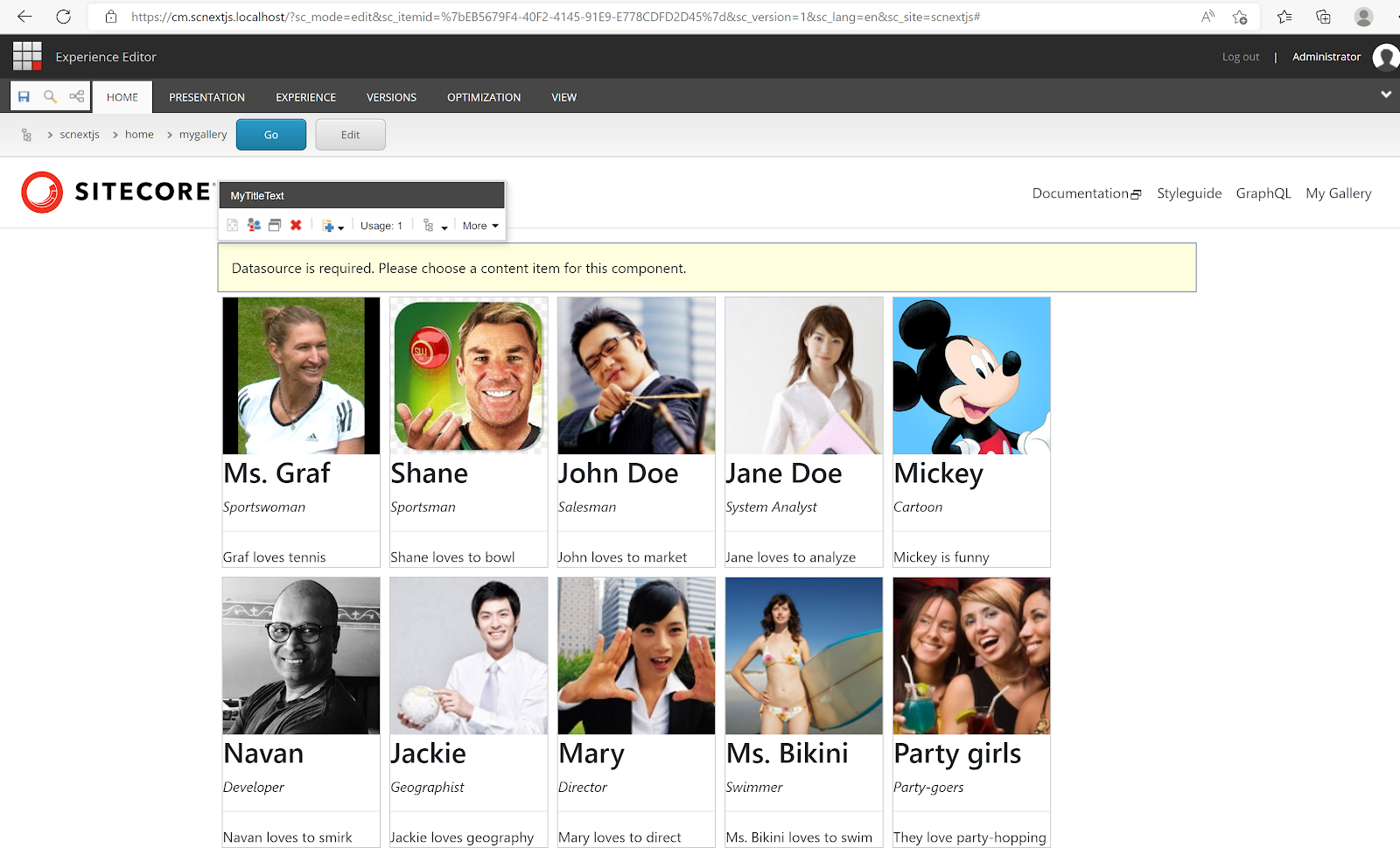
This is a very useful function for Experience Editor since it gives a message to select the data source for the rendering when you add it to a placeholder. Steps here:
a. Select rendering:
b. This intuitive message for data source selection appears:
c. Then, you can select the data source location:
3. Replace {fields} with parent instance variable
Since myprops is an instance of MyTitleTextProps, replace clunky {fields} with a readable variable:
Like this:
.
Summary
Although apart from step 1 below, other steps are similar to my image gallery blog, here is a final summary since this change involved addition of a new jss-title placeholder apart from the existing jss-main placeholder:
1. Add a new placeholder (jss-title) in layout.tsx
2. Create the Sitecore placeholder key (jss-title) matching the layout.tsx placeholder name
3. Create a Sitecore data template (MyTitleText)
4. Use template inheritance in this case, reusing an existing template (Styleguide-Explanatory-Component)
5. Create a TypeScript component (MyTitleText.tsx)
6. Create a MyTitleText rendering and provide the exported TS component name (MyTitleText)
7. Allow the MyTitleText rendering in the Sitecore placeholder (jss-title)
8. Of course, finally "dotnet sitecore ser pull" so that docker can push these up next time:













Comments
Post a Comment