Deploy my feature branch to Sitecore Demo Portal
Note: At the time of this writing, the Sitecore Demo Portal is available only for Sitecore partners and MVPs. Also, the portal is meant to deploy only pre-built demo sites!
I decided to do a couple of basic changes after:
1. Copying Play Demo repo to my own repo
2. Create a feature branch
3. Deploy from the portal
When I did the same, I realised how easy it is to deploy something to the CDN. Here are a few advantages I could feel although there are a lot of combinations to this mix like CDN/SAAS/headless/next.js etc. but, I hope the intent is conveyed:
1. A drastic cut-down in the intermediate stages of build and deployment
2. A central hosted server for my application
3. Deployment agnostic development: Just one-click and your branch gets deployed
4. Development-agnostic deployment? A back-end developer can just make changes to CSS and push to the feature branch then the demo portal without worrying how to build front end code etc.
I agree there could be a lot of complexities with more scenarios but, this is bliss.
I just have to spin-up a development environment in the cloud/AKS, and start pushing code.
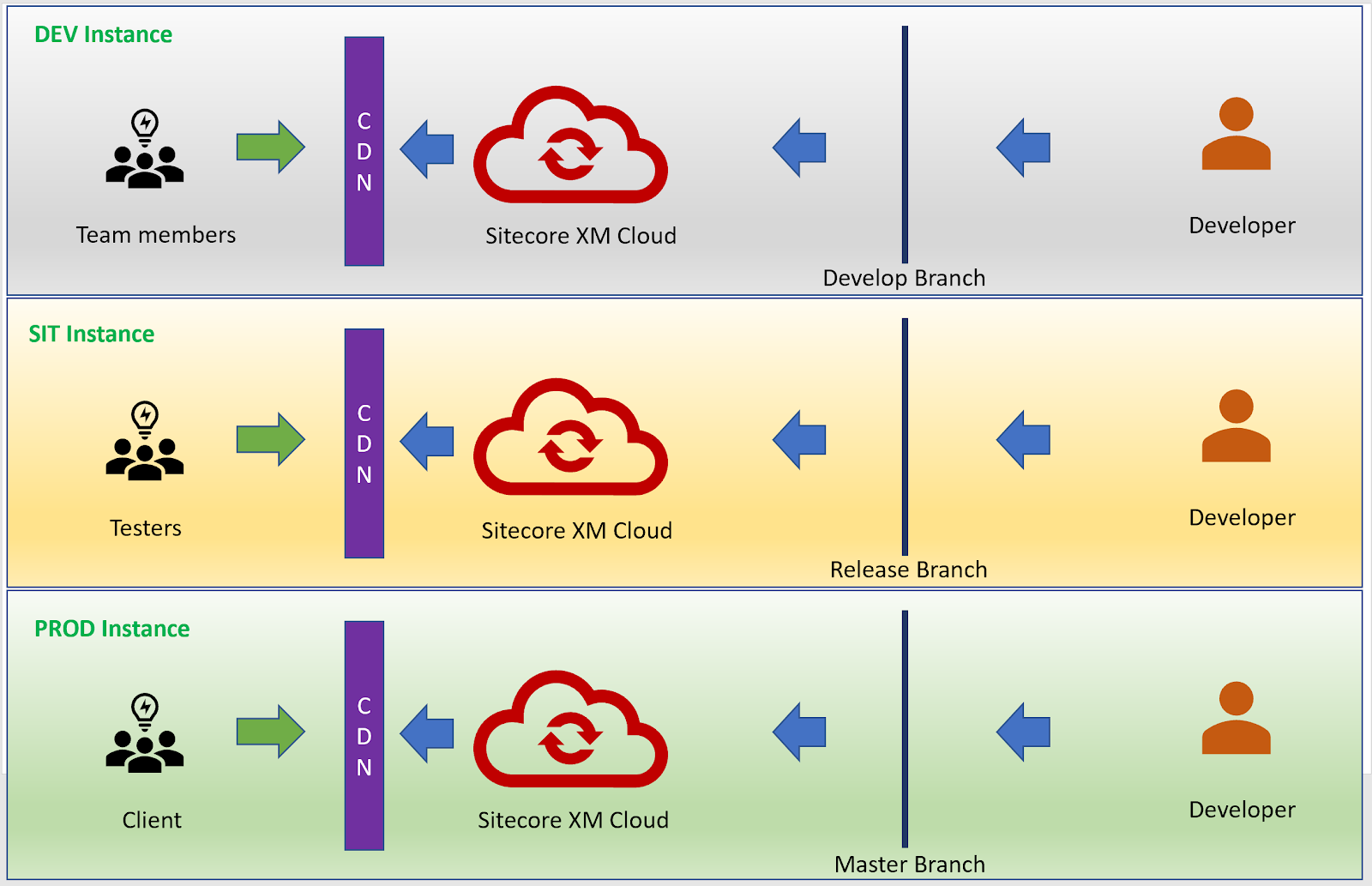
As ever a diagram to depict what I mean:
Obviously, with a real-time scenario (and, more applicable to Sitecore XM Cloud), you could have 3 instances pointing to different branches:
1. Dev
2. SIT
3. Prod
One FED change:
One tsx file change:
My FED branch ready for deploy:
Changes reflect in the website:








Comments
Post a Comment