Sitecore Content Serialization Module Editor test-run
This blog is a long-pending note about my Sitecore Module Explorer / rule Editor. Without much ado, let's get into details.
My source folder is a copy of the MVP-Site and it looks like this. This is where we will test the application. The folder for reference:
To the new MVP site Visual Studio solution, I add the SCS Module explorer project and set this project as startup project:
Before I do anything, I clear the following artifacts from my new c:\mvp-site-test folder structure (since these were part of my original mvp-site folder):
1. .config folder
2. .sitecore folder
3. sitecore.json
4. *.module.json (from sub-folders)
Next, in the web.config of the SCSModuleEditor project, I configure the following values:
No more gimmicks, just action: Start the application like any asp.net web application from visual studio and this is how the page looks:
Page load drops the following file in the source code path, c:\projects\mvp-site-test configured in the web.config:
scs.ps1 looks like this:
Now, click the button "1. Perform Initial Serialization" and with a patience time of about 10 seconds, Sitecore identity server will be launched, give permission to generate the secret key:
With this action, the following file/folders will be created in the file system:
1. .config folder
2. .sitecore folder
3. sitecore.json
Nothing great so far, right? All these will be done by Docker / up.ps1 combo? True, let us move to the next level then!
Back in the SCSModuleRuleEditor page, on reloading the page, you must see the "Setup Module JSON Files" button:
On clicking the button, you should see a set of module.json files automatically generated in the file system:
Now, the page must look like this:
Your module json files are accessible in the drop down:
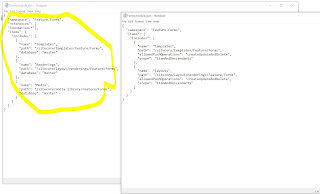
if you click each file in the list, the json file content will be displayed in the right pane;
Include section for each json accessible:
Rules can be applied on the fly for an include section:
Note: the rule description gets populated automatically based on your selection!
Check if the generated or copied-over json is valid with a button click:
In the above content tree. create a folder under templates feature named forms and adjust the module.json in the application to match just that node (for clarity) as follows and save to file system:
Note: If not using Docker, Sitecore Management Services must be manually installed (as of now) in the Sitecore instance to overcome "Make sure the GraphQL service is installed and available." error






















Comments
Post a Comment