Google Page Insights Quick-Wins to improve your Website Score
Recently had a chance to work on Google Page Insights score improvement for a website with a mobile-first approach. Realized that even before implementing aspects like quick load of above-the-fold page view or critical CSS, there are some quick-wins. So, just blogged those for future reference.
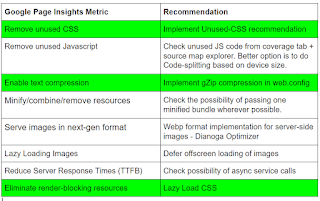
The ones highlighted below are the quick-wins:
1. Post-Update: I got a one month subscription of Unused CSS. To be frank, this tool is not user-friendly and it actually started showing selectors used by the application as recommendations. So, I didn't use its recommendations and also cancelled the subscription. So, beware of any of these tools and that too if payment is involved.
Unused CSS provides a report in the following format when you provide your website URL. The engine scans the whole site, finds unused css styles and provides size reduction recommendation.
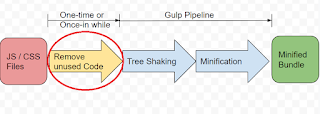
Moreover, most of the times, I have seen developers stressing a bit too much about tree shaking and minification instead of covering the basic first step of removing unused code.
3. Lazy Load CSS: CSS resources usually block the rendering if a bulky CSS is part of head tag. So, its better to lazy load such resources. The lazy loading is done like this. Add the CSS within the noscript tag within the head tag. Then, add this script before the closing </body> tag.
In my opinion, the removal of unused code is the most critical first step for performance improvement since after this step, you will be left with leaner files travelling over the network. I understand that this is a calculated risk and needs testing but then, this can't be escaped. You can't carry on with the baggage forever. If need be, check recommendations from a second tool - https://www.jitbit.com/unusedcss/
Randomly, cross-check if the recommended styles are used anywhere in the application but, definitely go ahead with the clean-up.
2. Text Compression can be achieved by adding gZip encoding to JS files. Add this compression to web.config of CD environment:
The end-result is, js files will have gzip encoding in the header:
If you use a CDN like AWS, the cdn takes care of this step to automatically compress the files. It needs to be switched on at the distribution cache setting level.
<script>
(function() {
// load main.css
var cssMain = document.createElement('link');
cssMain.href = 'https://myurl.cloudfront.net/ui/live/403/dist/css/mycss.bundle.min.css';
cssMain.rel = 'stylesheet';
cssMain.type = 'text/css';
document.getElementsByTagName('head')[0].appendChild(cssMain);
})();
</script>
Refer this blog:
https://blog.webjeda.com/lazy-load-css/#:~:text=Using%20a%20pre%2Dloader%20like,stylesheet%20loads%20followed%20by%20JavaScript.
Lazy load Images: https://web.dev/codelab-use-lazysizes-to-lazyload-images/
Just implementing the above points, resulted in a twenty point jump in the scores but yes, it depends on how many or what volume of resources are originally affected:
Ensure the site is tested and nothing breaks!








Comments
Post a Comment