Raw Basics - NextJS / API Invocation / getStaticProps / Vercel
In this blog post, I create a basic next js app and invoke an external API. I also deploy the application to Vercel to see the end-result. Wish to build on this knowledge to invoke an OrderCloud API so, trying to start from bare-minimal code. Since this blog post deals with getStaticProps, a few important features of getStaticProps:
Now, some next.js starter-kit shenanigans:
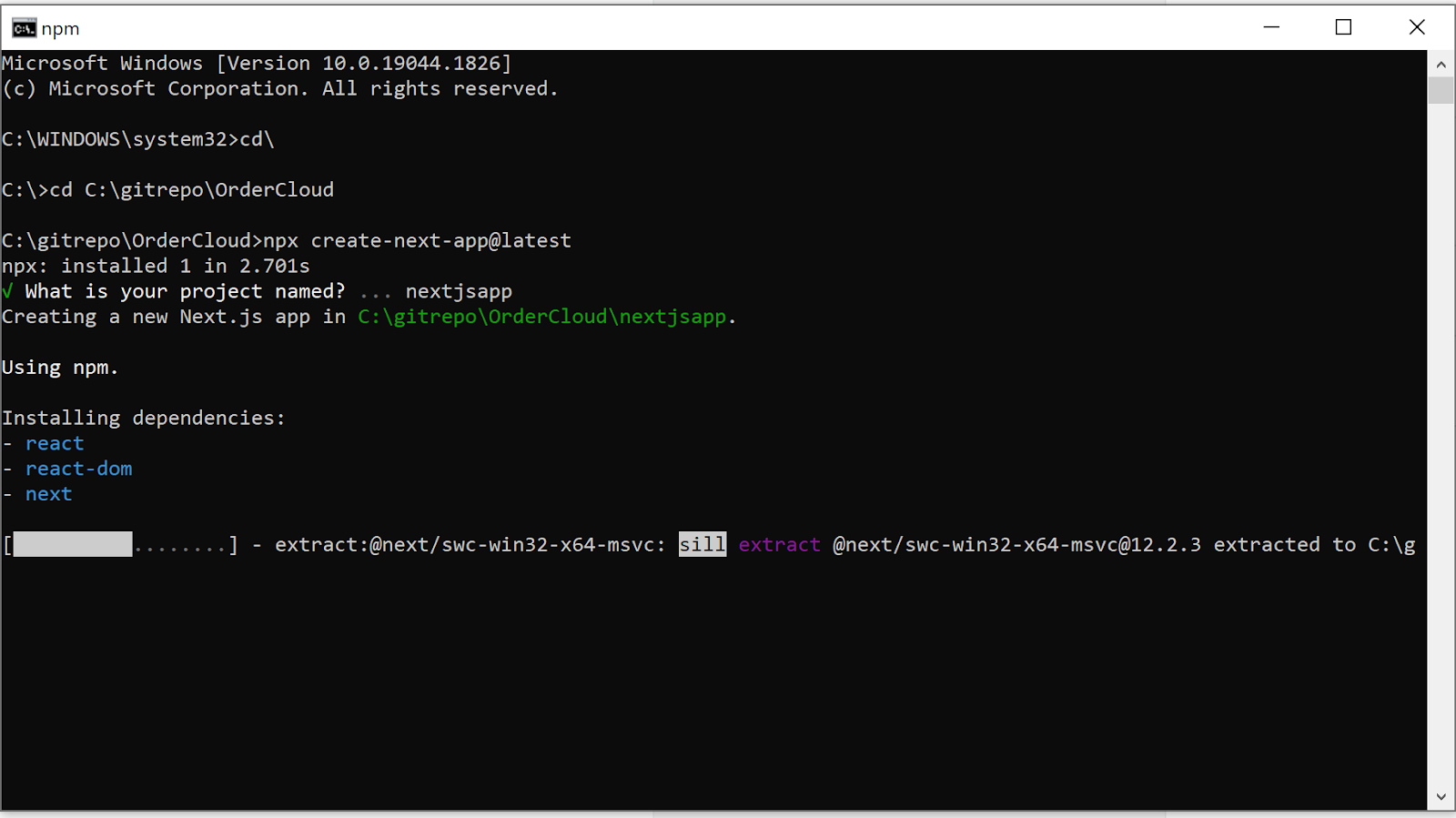
npx create-next-app@latest in a new folder and provide project name as nextjsapp:
npm run dev in the project folder that sets up the app in localhost:3000:
Next, I diverted a bit and decided to invoke an external API without any tokens or headers!
Free APIs: https://apipheny.io/free-api
I picked this one: https://catfact.ninja/fact
So simple, no keys needed:
Now, I added this code to my pages/index.js
import React, { Component } from 'react'
import fetch from 'node-fetch'
export default class extends Component {
render () {
return (
<div>
<div>{this.props.fact}</div>
<div>{this.props.length}</div>
</div>
)
}
}
export async function getStaticProps() {
const res = await fetch(
"https://catfact.ninja/fact"
);
const data = await res.json();
return {
props: {
fact: data.fact,
length: data.length
},
};
}
The node-fetch module is useful in calling external APIs, the import is similar to adding namespace in C# code to call the needed methods!
Note the use of getStaticProps, this is used for Static Site Generation.
Also, note how the response data is returned as props or properties.
Then, those props are used in the HTML DOM.
What fun if this is not deployed to Vercel to see what happens. To check the same, I decided to deploy to Vercel.
Pushed the code to GitHub
Import the GitHub repo in a Vercel Project:
Then, deploy:
My local app:
The same app deployed to Vercel:
So, getStaticProps is useful in scenarios where the content will change only after a build and stays static thereafter until the next build!
A few errors/fixes:
Vercel Deploy Error:
Failed to compile.
./pages/index.js
4:1 Warning: Unexpected default export of anonymous class import/no-anonymous-default-export
4:16 Error: Component definition is missing display name react/display-name
info - Need to disable some ESLint rules? Learn more here: https://nextjs.org/docs/basic-features/eslint#disabling-rules
Error: Command "npm run build" exited with 1
Solution: Although I added /* eslint-disable react/display-name */ on top of index.js, I received the following error on Vercel Deploy:
Failed to compile.
./pages/index.js
Module not found: Can't resolve 'node-fetch' in '/vercel/path0/pages'
> Build failed because of webpack errors
error Command failed with exit code 1.
info Visit https://yarnpkg.com/en/docs/cli/run for documentation about this command.
Error: Command "yarn run build" exited with 1
Based on the above error, executed npm run build in my local file system to see the same error as above. Then, when I checked my node_modules folder, found that the node-fetch folder was missing. So, I executed npm i node-fetch
The concerned node module was added to package.json, pushed the same:
Executing npm run build locally gave me the desired success result now:















Comments
Post a Comment