OrderCloud Product Listing Page using NextJS/TypeScript deployed to Vercel
In one of my earlier blogs, I used an asp.net core mvc application to display the OrderCloud Product list
While my prime goal is to build a simple CRUD-based application for products using the JavaScript SDK, in this blog post, I take the basic steps and display just the list using TypeScript and OrderCloud API.
My OrderCloud Product List created using NextJS and TypeScript, deployed to Vercel:
Some details:
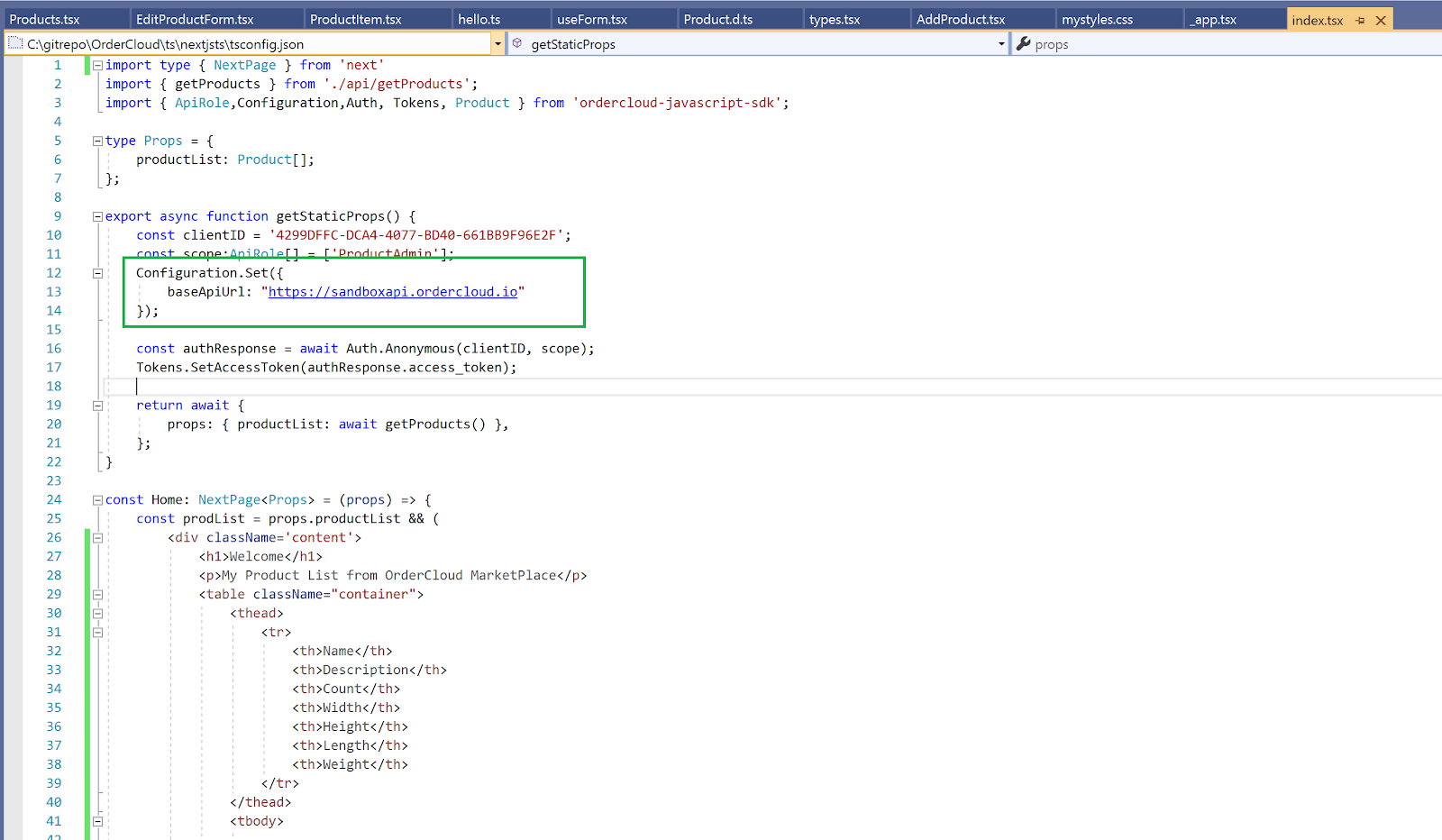
Started with the following code from OrderCloud JavaScript SDK page:
On executing npm run build, you could find axios is a dependency:
> Build error occurred
Error: Cannot find module 'axios'
code: 'MODULE_NOT_FOUND',
So, execute npm install axios and npm install build should be successful now:
There were two main errors I had tough time resolving:
1. invalid_client error:
2. Unauthorized error:
It took me sometime to realise that the invalid_client was due to the fact that I was running the application in the sandbox environment but the call was actually made to -
url: 'https://api.ordercloud.io/oauth/token'
So, similar to the .net application, I had to override the api url and that is when I realised that I can override the Configuration type as per my wish with the following block:
The Unauthorized error occurred since the token was poorly scoped and wasn't getting passed to the Product List API header. So, when I added the following block before the api call, all was fine:
You can also console.log the Product List as follows and that is helpful for checking if the execution is happening as per the written code:
One of the other issues I faced was the page size of the list is usually set to 20 and I had more than 20 records:
















Comments
Post a Comment