Fix missing images from the Sitecore Demo Edge NextJS Site
As continuation of my earlier blog, in this article, I cover another issue I faced as part of setting up the Sitecore Edge Demo site aka PLAY! Summit Demo
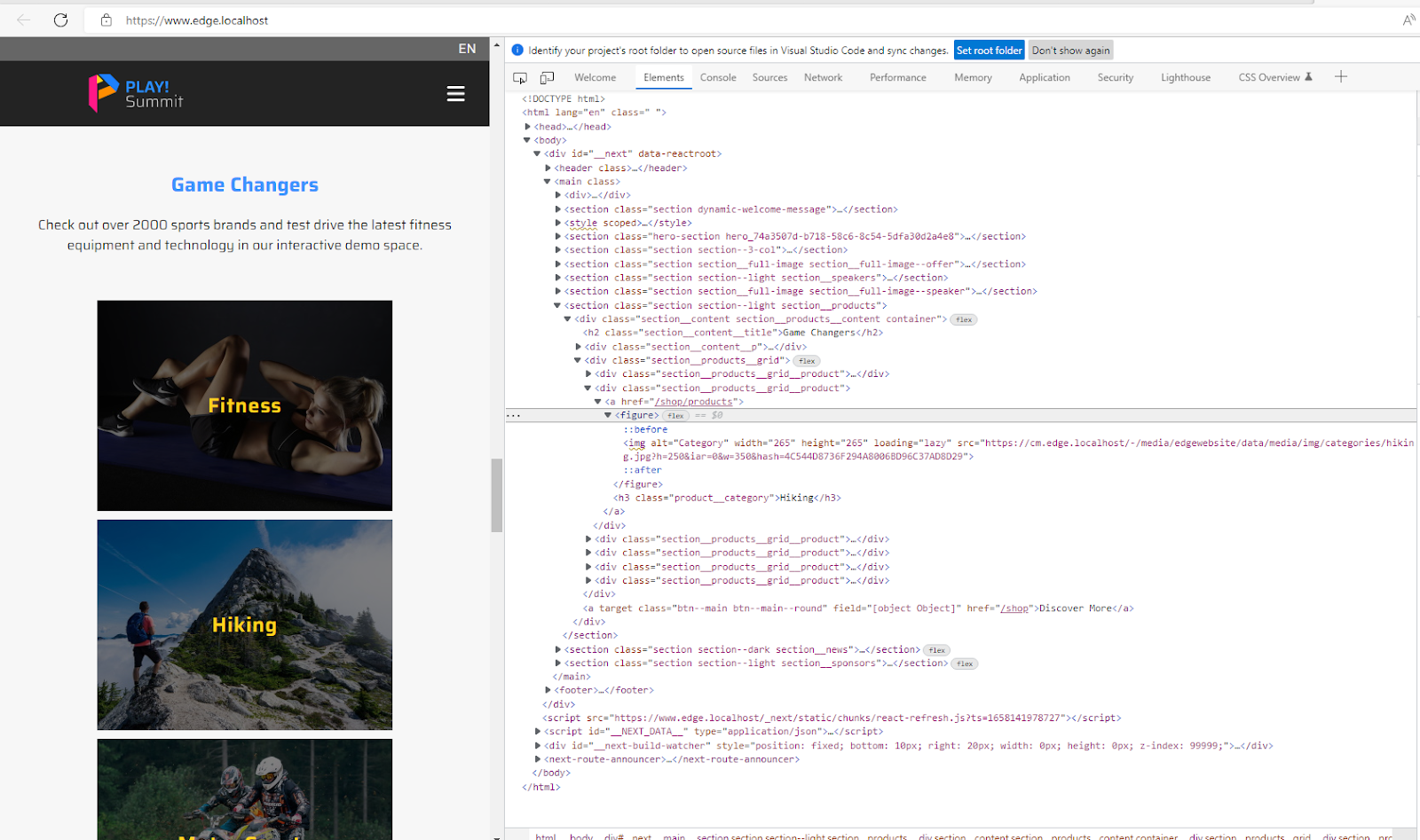
So, once I dockered-up, I found that many images were missing in the home page and all these images were from the Sitecore media library.
On inspect, I realised that the browser was trying to fetch the image from the rendered site instead of the cm instance:
While I was perusing the showconfig.aspx page, I realised if I could patch mediaprefixes, then I would be in the correct direction:
Note that the changes in this blog article must be done along with the site patch done as per my earlier blog article:
Quite a positive end-result but, if I could do something in the client side, it would be a good second solution: for instance, here is some proof of the possibility in next.config.js redirects section:








Comments
Post a Comment