How I built the Sitecore Inline Drop List with the help of dotpeek!
It is always good to challenge yourself to build new features irrespective of if the technology is old or new. Riding on my earlier blog post about Inline List Item, I decided to create an inline combo box. Since this is a new control, I added the code to a new class and then added the control type in Core DB. Here is the end-result:
This control inherits from Sitecore.Web.UI.HtmlControls.Control:
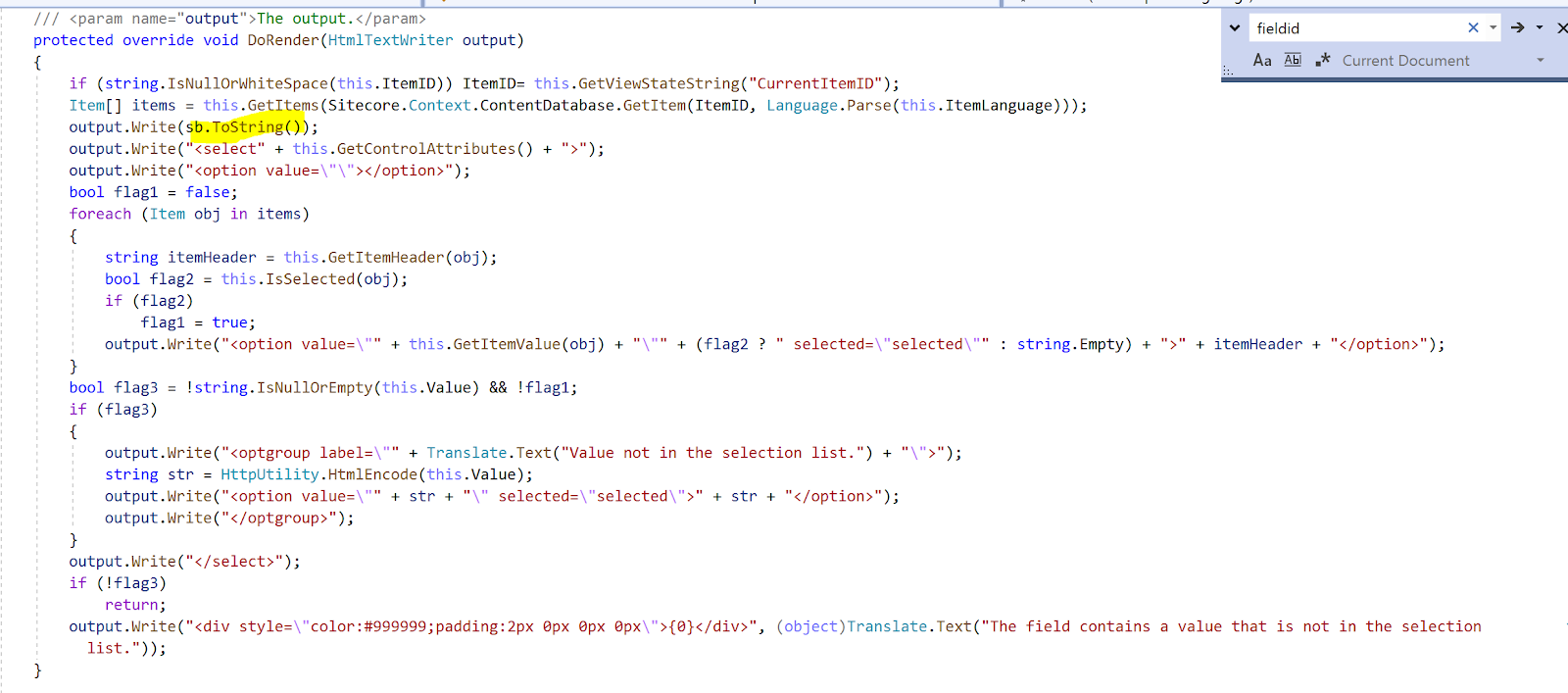
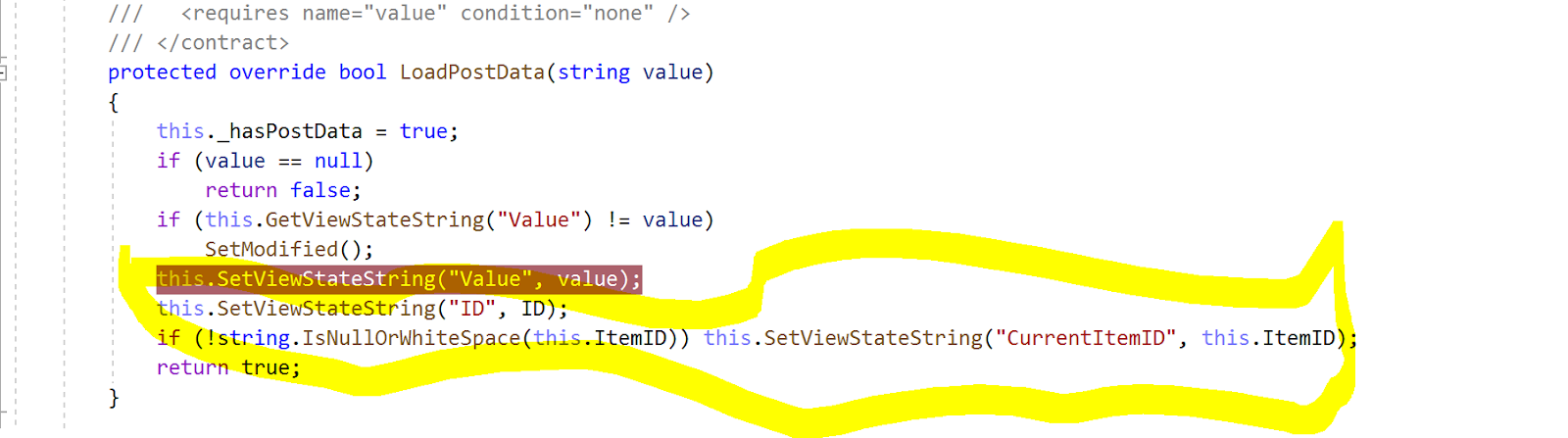
This one uses the DoRender method to output the menu. Apart from the menu code, others are retained as-is from LookupEx (courtesy: dotpeek):
LookupEx for reference:
String builder logic for building the menu, could be a common function used by all controls:
The data source for the control specified in the template:
UniqueDataSourceBasePath=/sitecore/content/Home/Data/Inline-Item-Source/xxx&SourceItemTemplateID={F5B84C9E-2096-41BB-9DAA-581FB9D49386}
SourceTemplateID is the template of the item that is fetched by the drop list.
Isn't this a handy customisation you can add to a base class and so helpful to both content editors and developers.
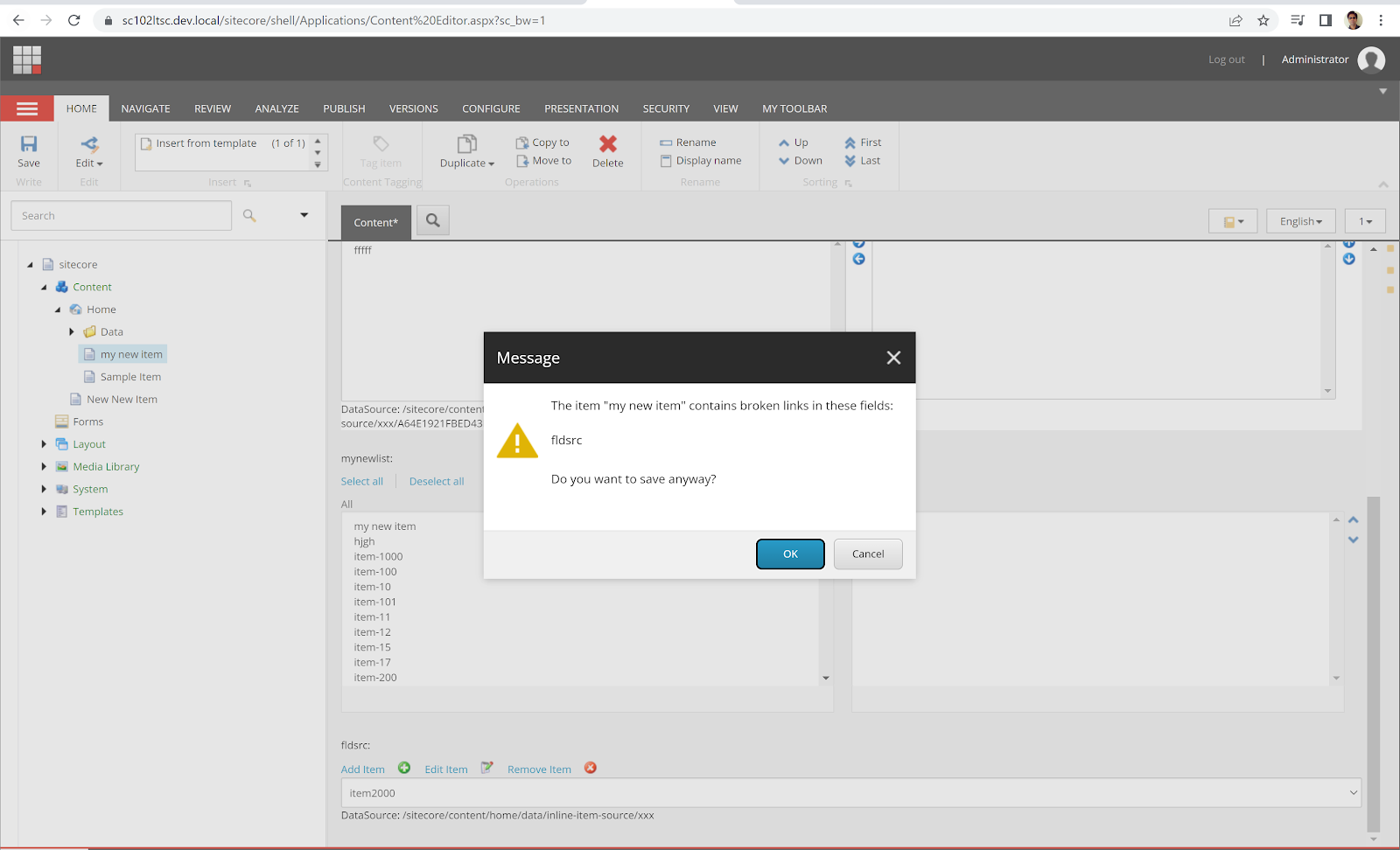
For some reason, the field type doesn't like ValueLookupField and throws broken link error on save in content editor but is all fine with MultilistField as patched below!
If ValueLookupField is used, get this message on save:
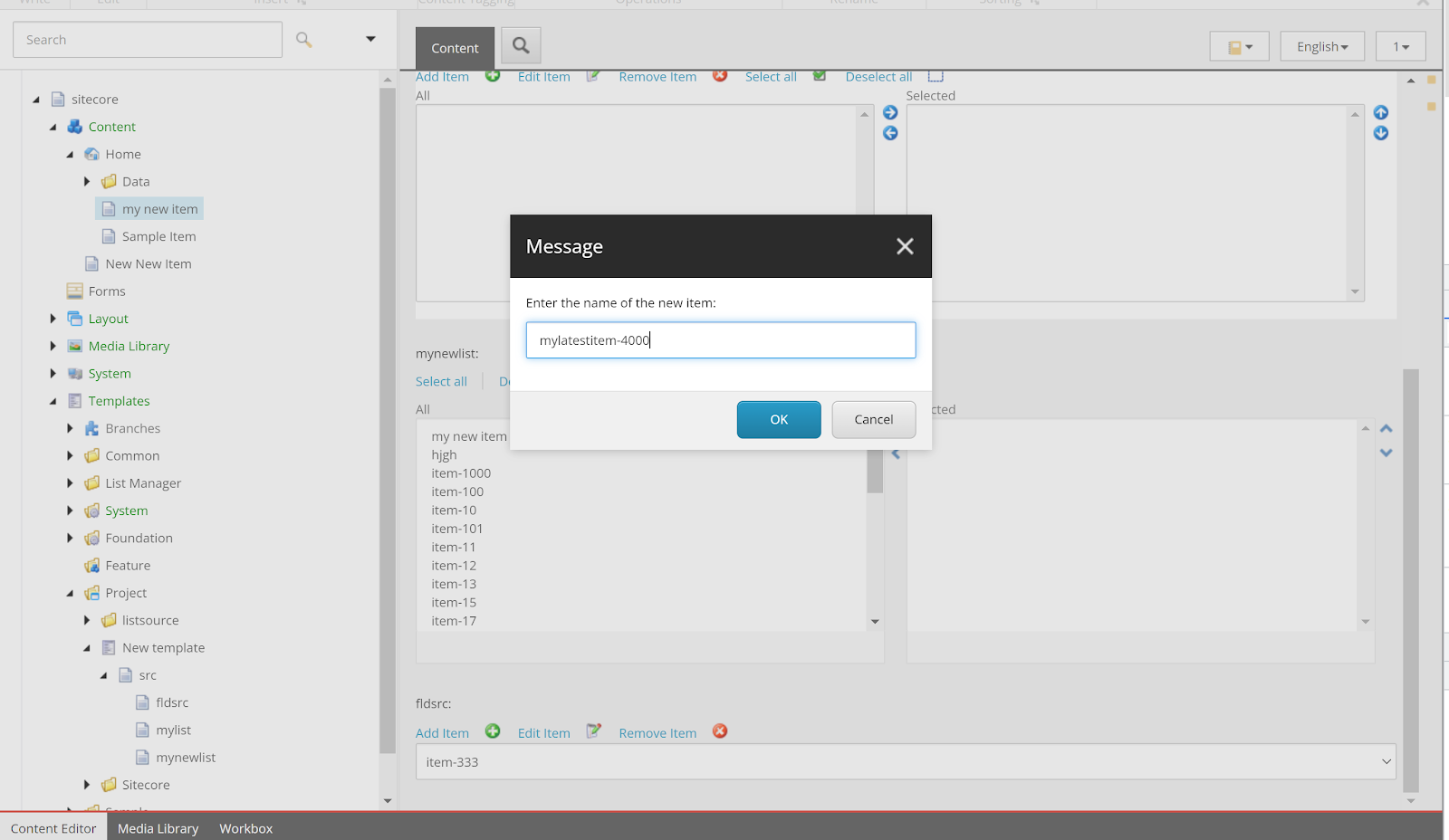
Add dialog:
On clicking ok, pops the edit window as follows:
A developer's life incomplete without an error added to backlog but this is innocuous since the item gets deleted from the tree and the drop list!


















Comments
Post a Comment