Display Data Source location beside the control in the Content Editor
When I started as a newbie Sitecore developer, there were many features I craved for. One such feature is the capability to see the data source for controls like checklist, droplist, multilist, right next to the control. I understand that there could be different ways to accomplish this. For instance, go to individual controls and add a tooltip (if you are bored!) but automation is what excites me as a developer.
In the last few days, as I was creating custom controls for lists, I realised it is so easy to add a data source near the controls. The only pain-point I see is the way each of these controls like multilist, droplist, checklist are written. There could be multiple reasons why these weren't standardised so, it is better to leave that point of contention.
Anyway, this blog article covers the steps I followed to display the data source right beside the checklist.
Core DB config:
This control inherits from Sitecore.Web.UI.HtmlControls.Checklist:
Custom checklist patch:
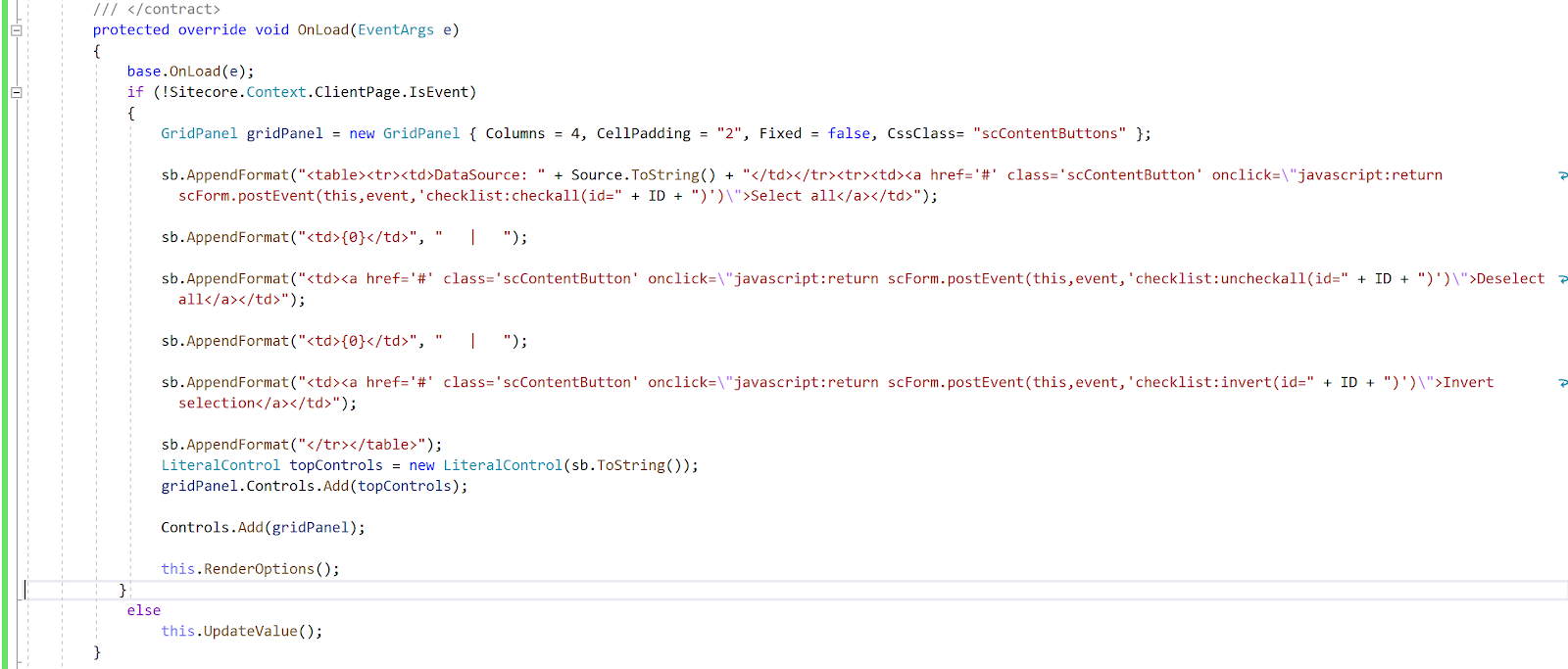
One issue with customisation is when you have options like Select All, Deselect All, Invert Selection etc., you have to write it manually to output as follows. I'm unsure if there is a better way of doing it. It would have been useful if this had been standardised because it is always good to reuse the look and feel rather than rewriting the same:
In the case above, I copied the a href details for a standard checklist from the html browser output.
I also dislike the lack of uniformity in the way the html is rendered. For instance, Checklist uses Onload while Multilist uses OnRender event.
All deployed to the website and the control is now accessible in the template:
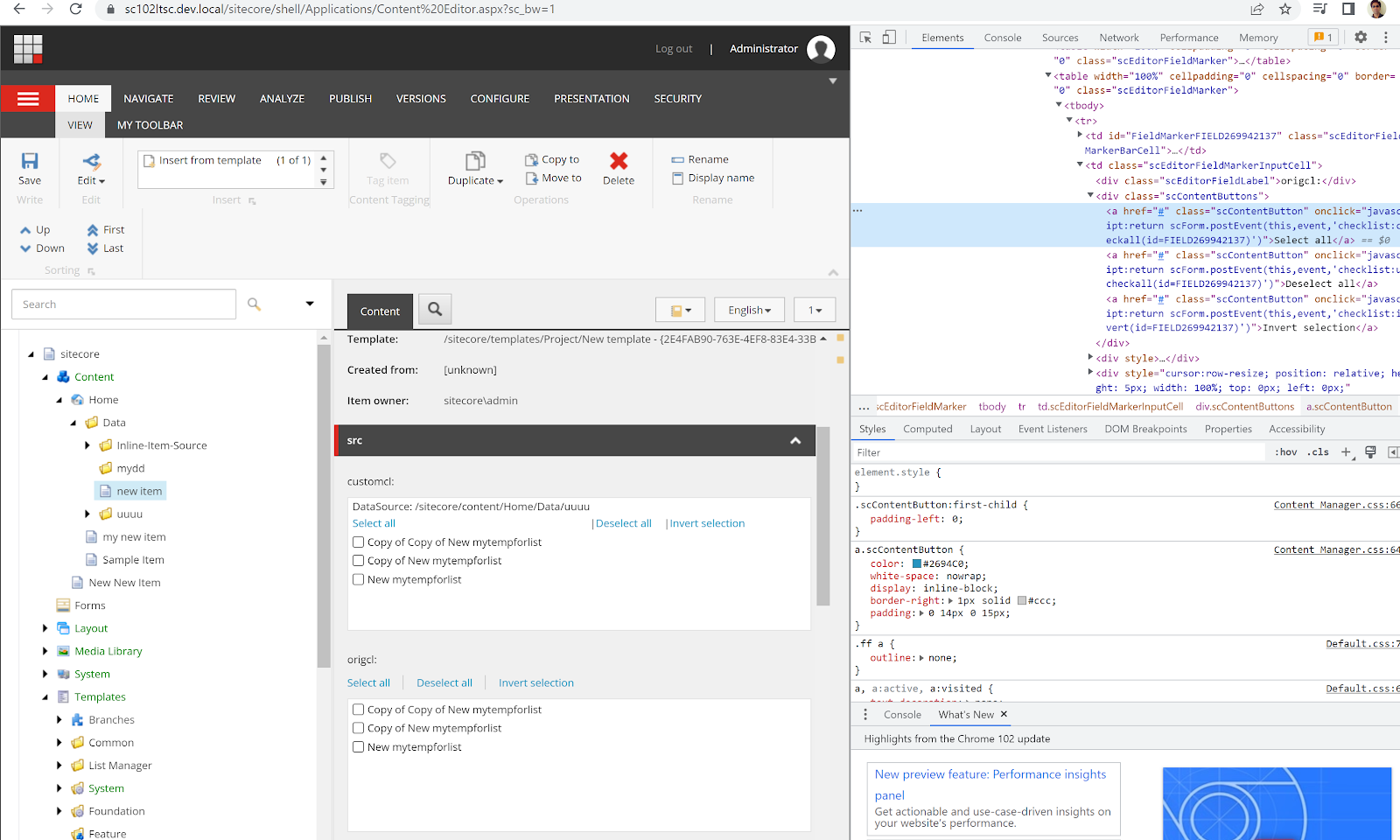
And, here is the field in the content, how nice to see the data source beside the control!
Similar result on a customised drop list:
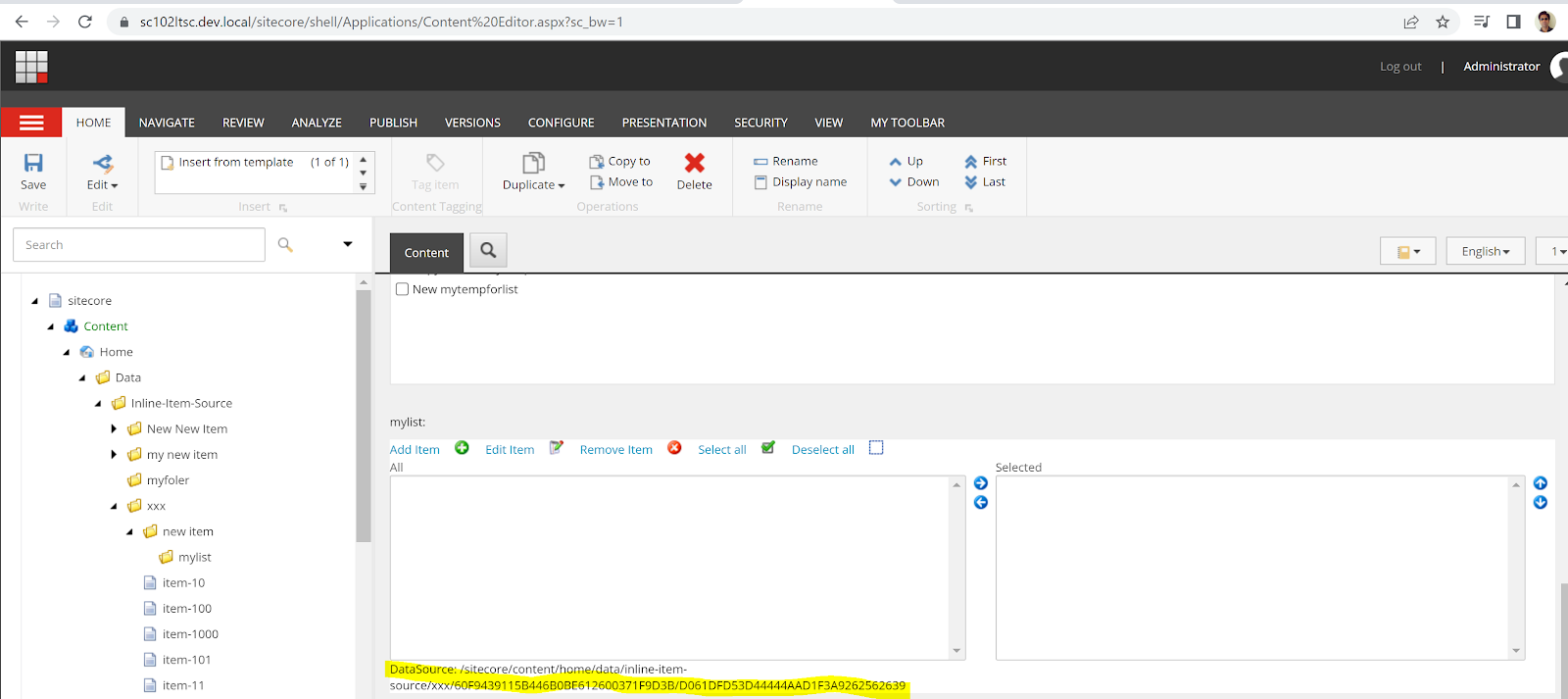
For the customised multilist:











Comments
Post a Comment